관련 강좌_이미지 불러오기와 프레임 맞춤_이미지 알기 01 https://hellojes20.tistory.com/29
관련 강좌_이미지 불러오기와 조금 더 깊이 알기_이미지 알기 02 https://hellojes20.tistory.com/32
관련 강좌_미리보기와 이미지 크기 조정_이미지 알기 03 https://hellojes20.tistory.com/47
사진이나 그림 같은 비트맵 이미지는 포토샵에서 주로 작업하고, 캐릭터나 로고 같은 백터 이미지는 일러스트에서 주로 작업합니다.
이렇게 작업된 이미지를 인디자인에 불러와서 레이아웃에 맞게 편집을 해요.
대부분 이미지 작업은 다른 프로그램에서 작업을 해오고 인디자인에서는 거의 이미지 수정을 하지 않습니다.
인디자인에서 이미지 수정은 아주 간단한 것만 하는데, 저는 기울기나 가로 세로 뒤집기 정도만 합니다.
오늘은 인디자인에서 간단하게 이미지에 기울기나 뒤집기를 적용하는 방법에 대하여 알아보겠습니다.

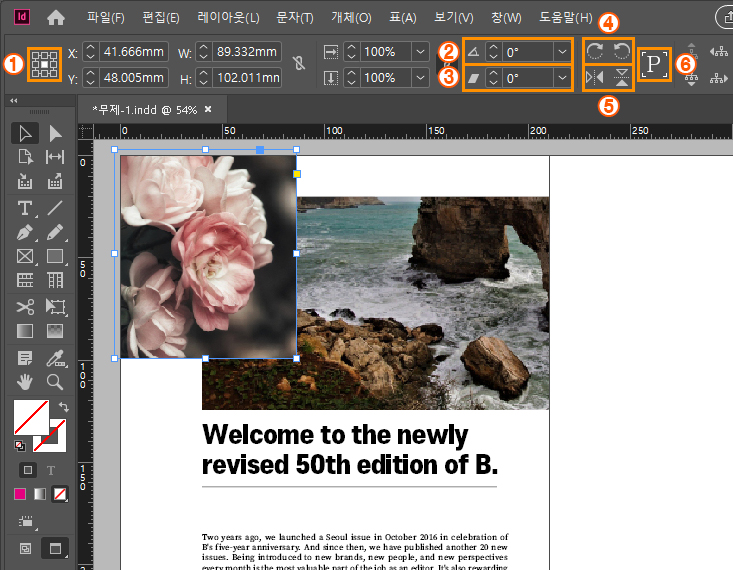
① '참조점'이라고 하는데 오브젝트의 중심을 어디로 둘 지 설정해 줄 수 있습니다. 아래 예시에서는 '참조점'을 다 중앙에 두고 작업하였습니다.

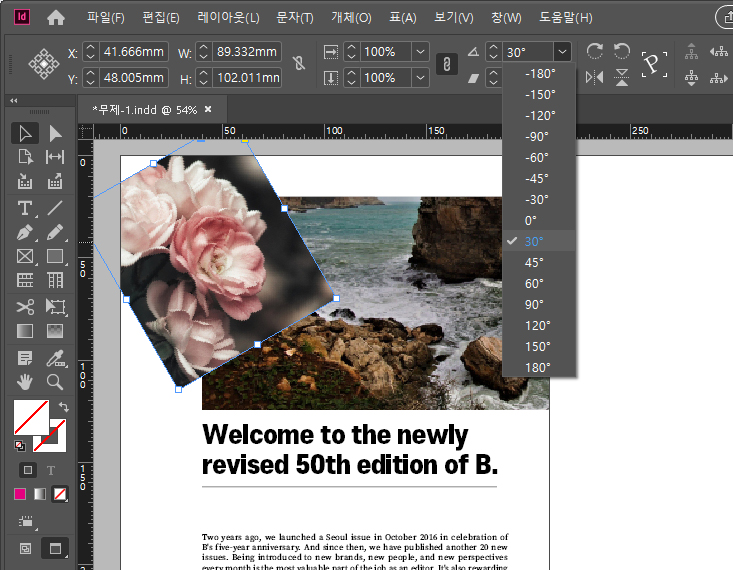
② 앞에 아이콘 보면 대충 감이 오실 거예요. 오브젝트에 회전 각도를 줄 수 있습니다.

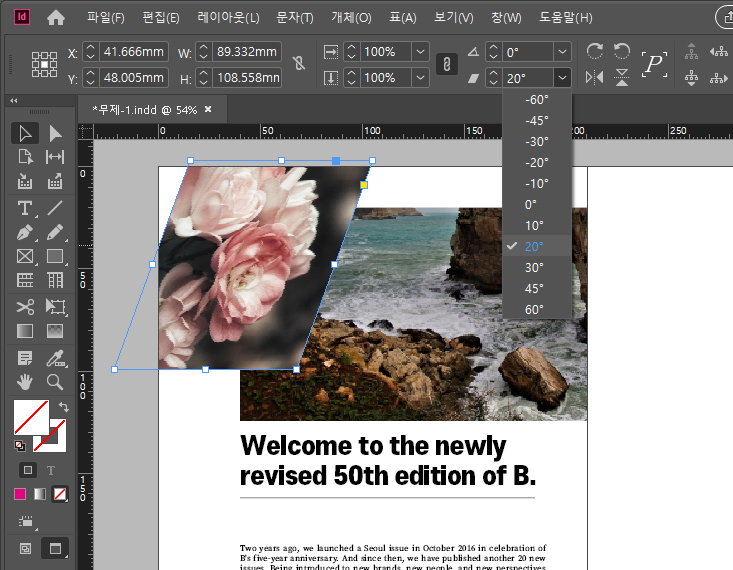
③ 오브젝트의 기울기 각도를 설정할 수 있습니다.

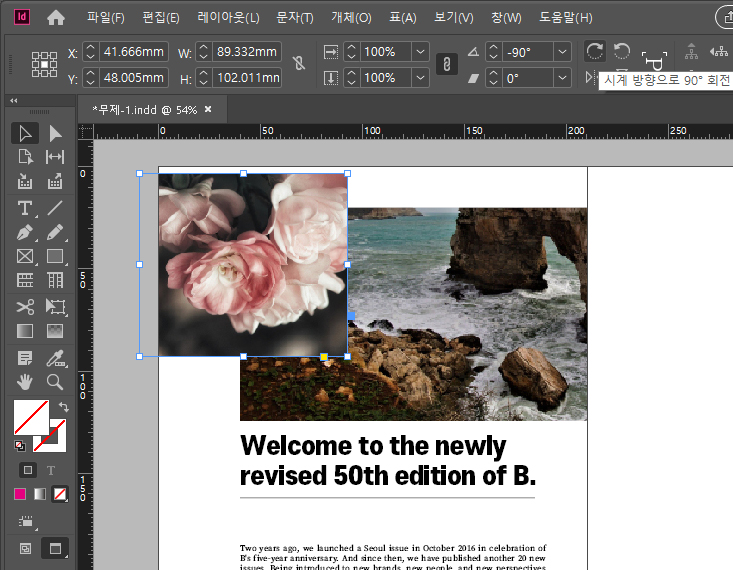
④ 오브젝트를 시계 방향으로 90도 돌리거나, 시계 반대 방향으로 90도 돌려주는 기능입니다.
이 기능을 쓰면 ②번의 각도도 같이 90도 회전되어있는 걸 확인할 수 있습니다.

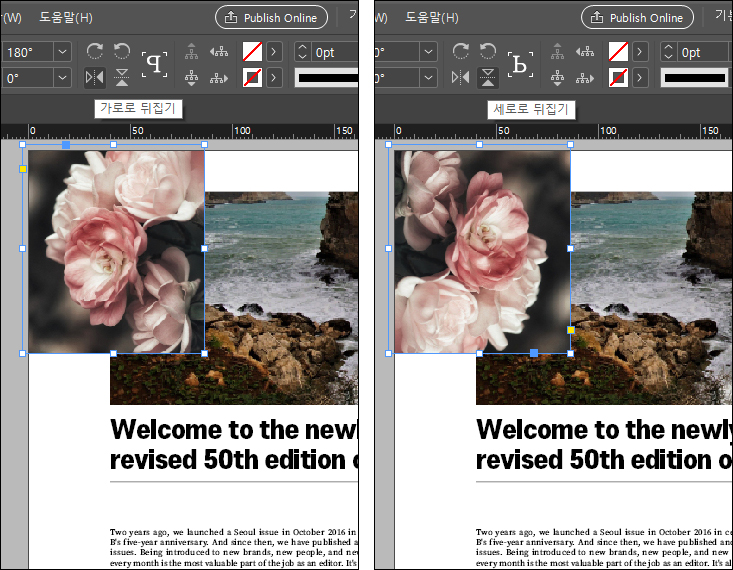
⑤ 오브젝트를 가로로 뒤집거나 세로로 뒤집는 기능입니다. 가로로 뒤집었을 때는 ②번의 각도 역시 같이 180도 표시됩니다.
⑥ 오브젝트의 회전, 기울기, 뒤집기 상태를 표시해 주는 기능입니다.
이미지에 기울기나 뒤집기 변형을 줬을 때 원래 이미지가 어떤 모양이었는지 헷갈릴 수 있습니다.
그럴 때 이 기능으로 확인할 수 있습니다. 기본은 'P'모양이고, 기울기를 주거나 뒤집었을 때 같이 변형됩니다.
위 예시들을 보면 'P' 모양이 어떻게 바뀌어 있는지 같이 확인해 보시면 알 수 있습니다.
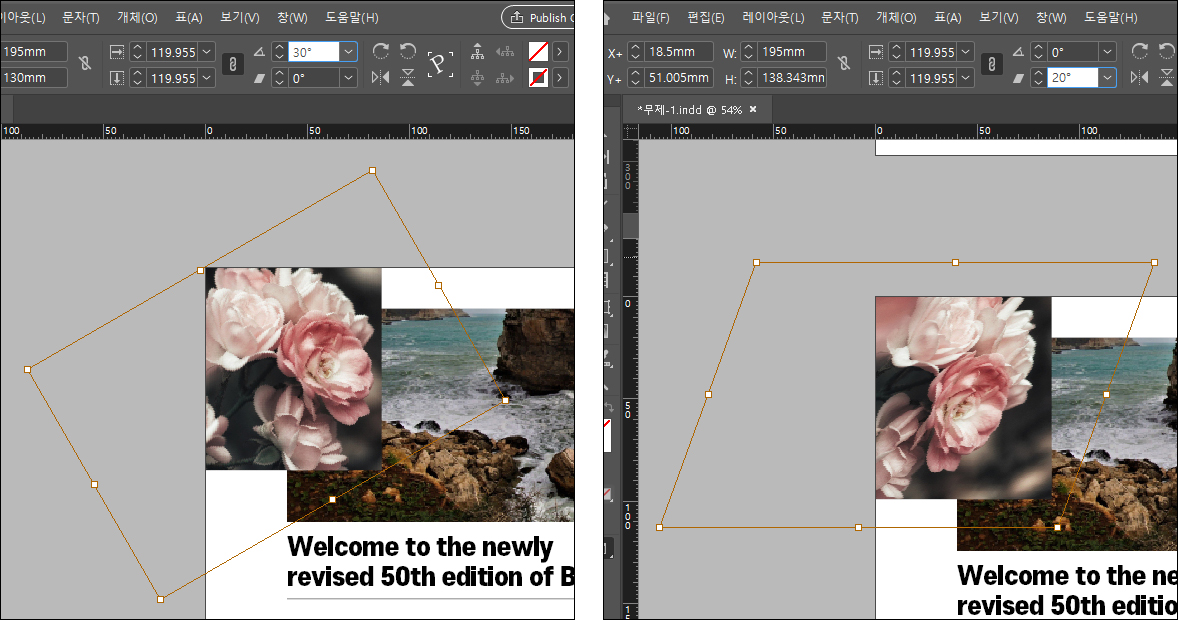
위 설명들은 모두 이미지 박스에서 회전, 기울기, 뒤집기가 이루어진 모습입니다.
하지만 어떤 상황에서는 이미지 박스는 그대로 두고, 그 속에 불러온 이미지에만 변화를 주고 싶을 때도 있습니다.

그럴 때는 이미지를 더블클릭해 이미지만 선택된 상태에서 위 기능들을 사용하면 이미지 박스는 그대로 있고 안에 있는 이미지만 기능이 적용됩니다.
위 사진은 이미지만 선택하여 회전과 기울기를 적용한 모습입니다.
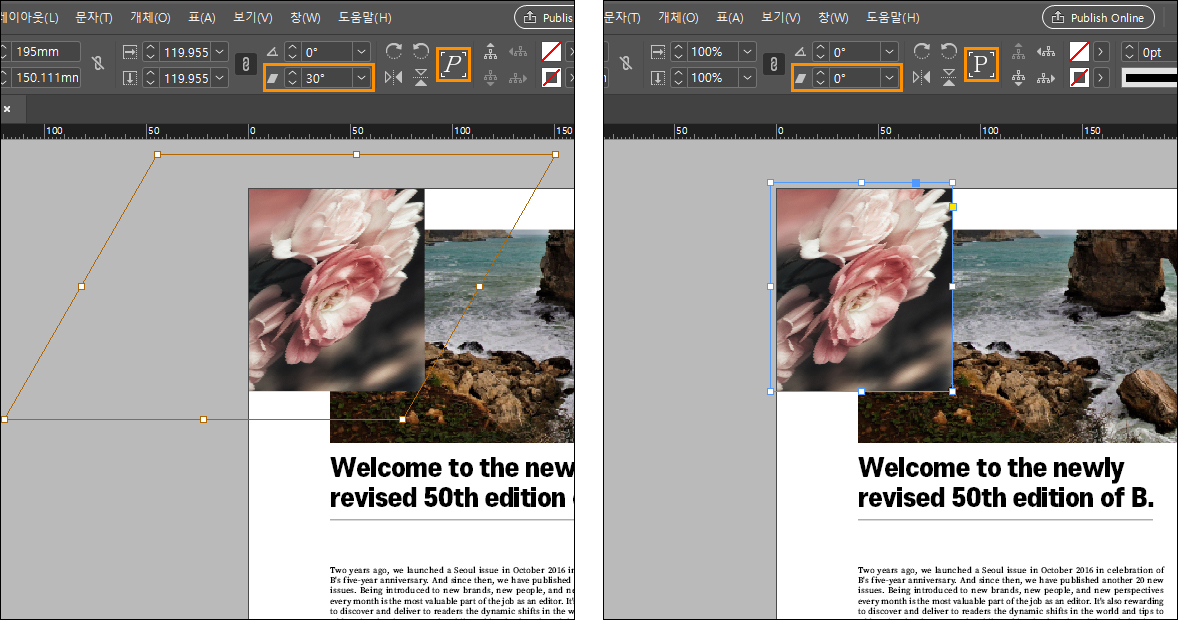
여기서 신경 써야 할 부분 하나 설명해 드릴게요.

⑥번의 'P'자는 오브젝트의 상태를 표시해주는 기능이라고 위에 설명했습니다.
위 사진 왼쪽을 보면 이미지에 직접 기울기 30도를 설정 한 모습입니다. 상태 표시 'P'자에도 기울기가 적용되어있는 모습이 보이실 거예요.
그런데 오른쪽 사진을 보면 이미지가 기울어져있는데 기울기 값이 0도로 되어있고, 상태 표시 'P'자도 기울기가 적용되어있지 않은 모습입니다.
그 이유는 왼쪽 사진은 프레임박스 속의 이미지가 직접 선택되어있고, 오른쪽 사진은 프레임박스 자체가 선택되어있어서 표시가 다르게 나왔던 것입니다.
내가 이미지를 수정할 때 이미지 박스 자체를 수정했는지, 이미지 박스 안의 이미지만 직접 선택하여 수정했는지 기억해 두셔야 합니다.
'인디자인' 카테고리의 다른 글
| 인디자인 강좌_글자 편집 관련 편리한 단축키 (0) | 2020.02.21 |
|---|---|
| 인디자인 강좌_텍스트 박스(문자 도구)에서 손 도구(이동), 확대/축소 사용하는 방법 (0) | 2020.02.20 |
| 인디자인 강좌_글 상자와 글자 크기 조정, 선 굵기 조정 하기 (0) | 2020.02.18 |
| 인디자인 강좌_미리보기와 이미지 크기 조정_이미지 알기 03 (0) | 2020.02.17 |
| 인디자인 강좌_이미지 고품질로 보기 (0) | 2020.02.16 |



