관련 강좌_이미지 불러오기와 조금 더 깊이 알기_이미지 알기 02 https://hellojes20.tistory.com/32
관련 강좌_미리보기와 이미지 크기 조정_이미지 알기 03 https://hellojes20.tistory.com/47
관련 강좌_간단한 이미지 수정_이미지 알기 04 https://hellojes20.tistory.com/49
오늘은 인디자인에서 중요한 기능 중 하나인 이미지를 불러와서 넣는 방법을 알아보도록 하겠습니다.

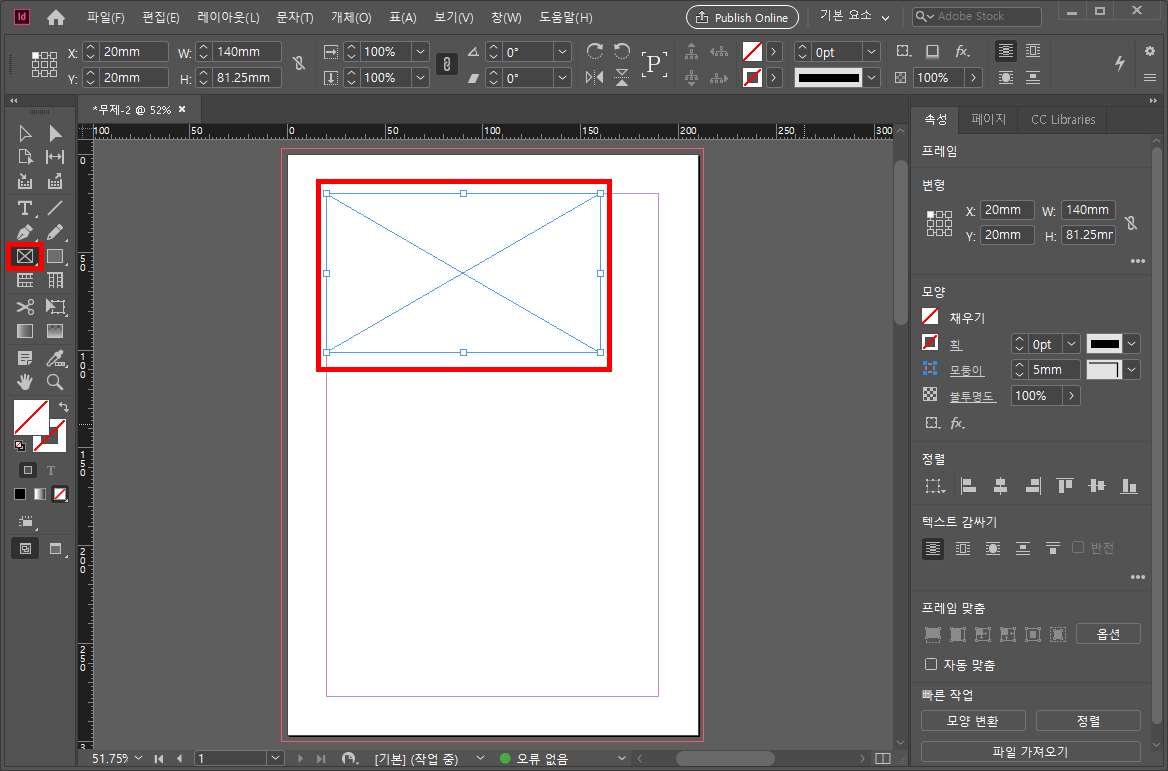
위 사진을 보면 왼쪽 도구 상자에 빨간 박스 친 부분에 X자 표시의 상자가 있습니다. '사각형 프레임 도구'인데 이 툴을 선택하시고 중앙의 도큐먼트에 이미지를 넣을 크기의 프레임을 드래그하여 생성해 주세요.
'파일→가져오기'를 눌러 가져올 이미지를 선택해 주시거나 단축키 [Ctrl] + [ D ]를 눌러 이미지를 선택해 주세요. 참고로 포토샵 파일이나 일러스트 파일도 불러오기 가능합니다.

이미지를 불러왔다면 오른쪽 속성 패널에서 이미지를 어떻게 넣을 것인가를 정해야 합니다.
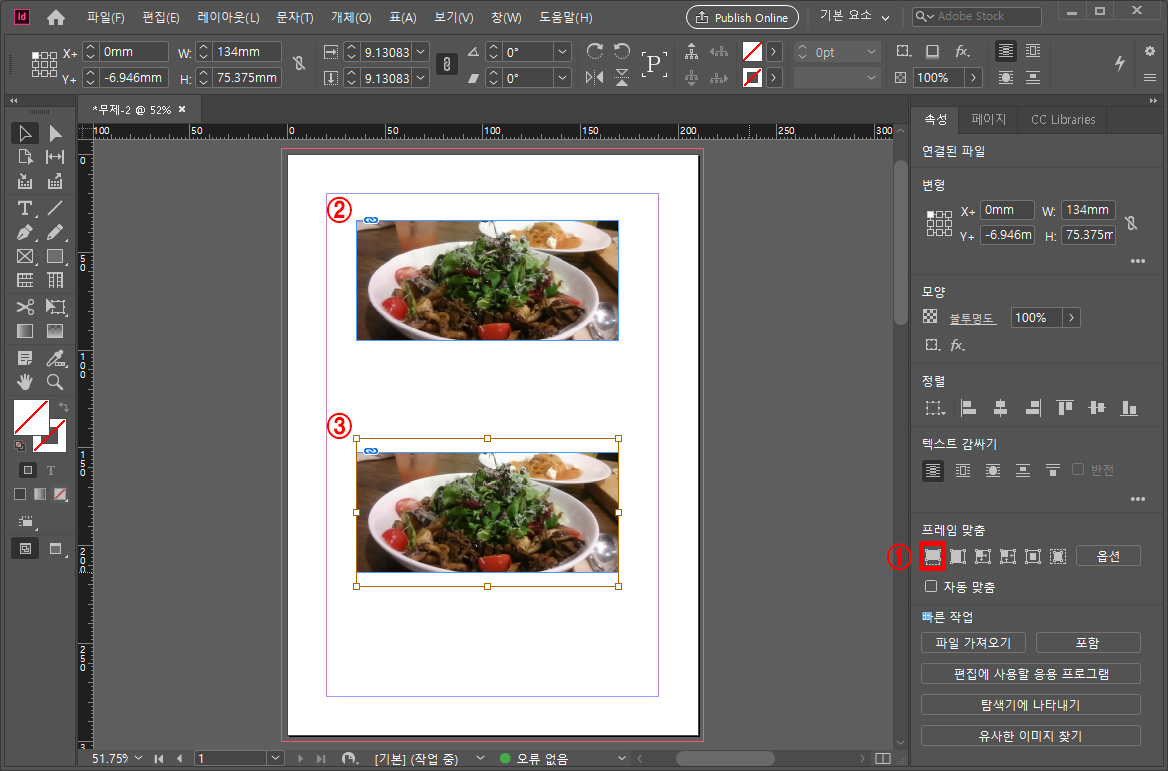
사진의 ①번을 보시면 프레임 맞춤에 '비율에 맞게 프레임 채우기'가 있습니다. 단축키는 [Ctrl] + [Alt] + [Shift] + [ C ]입니다.
제가 가장 많이 사용하는 프레임 맞춤입니다. 이것은 이미지의 가로, 세로 둘 중 프레임 대비 짧은 쪽을 프레임에 비율대로 맞춰 채워주는 방식입니다. 위의 사진을 보시면 ①번을 누르면 ②번처럼 프레임 비율에 맞춰 이미지가 사각형 프레임에 들어가게 되는 것입니다.
여기에서 이미지를 더블클릭하면 사각형 프레임 박스가 아닌 이미지만 선택됩니다. 그러면 ③번처럼 이미지만 선택되어 프레임 박스 안에 있는 이미지만 움직일 수 있게 선택됩니다. 이미지 주변에 갈색 작은 네모 박스 표시가 보이실 거예요. 이 네모 박스가 프레임에 맞춰진 이미지의 크기입니다.
사진에서는 위와 아래가 프래임 밖에 있는 걸 보실 수 있습니다. 실제 인쇄되는 부분은 프레임 크기만 해당됩니다.
프레임에 넣을 부분의 이미지를 움직여 넣어 주실 수 있습니다.

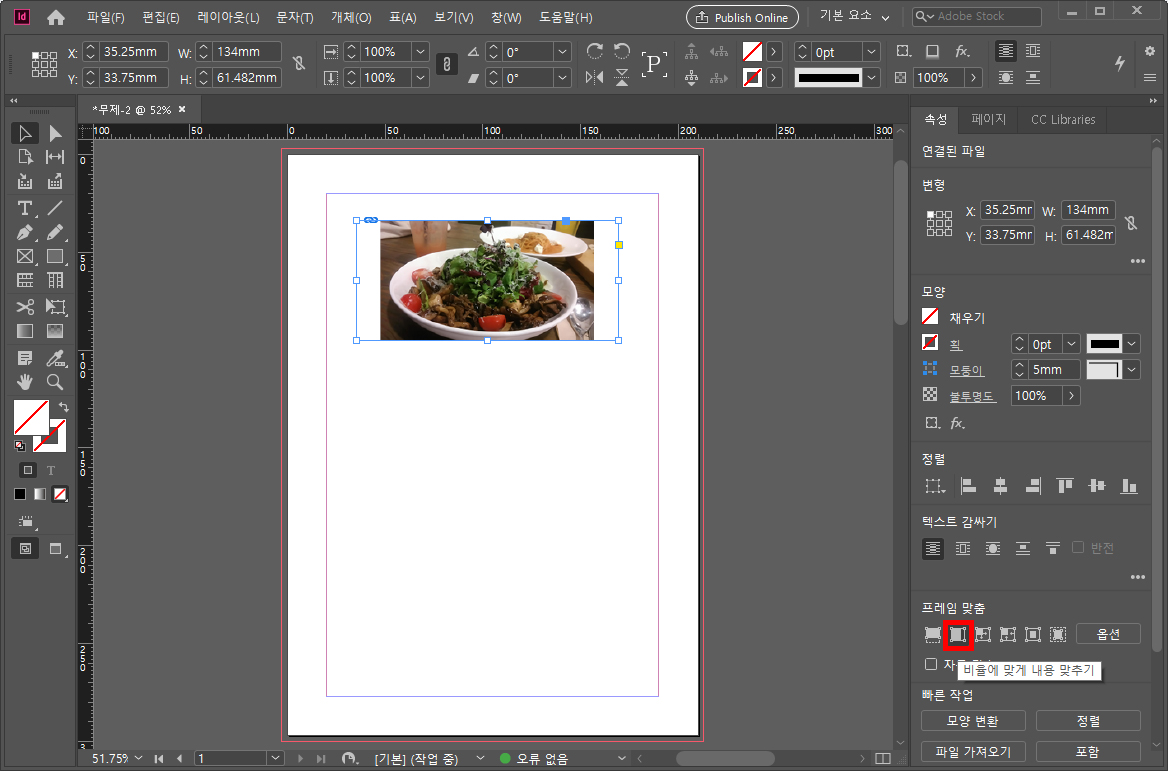
프레임 맞춤의 두 번째 버튼은 '비율에 맞게 내용 맞추기'입니다. 단축키는 [Ctrl] + [Alt] + [Shift] + [ E ]입니다.
위의 사진을 보시면 프레임 크기보다 이미지가 작게 들어가 있는 걸 보실 수 있습니다.
이 기능은 프레 임안에 이미지 전부를 비율에 맞춰 보여주는 기능입니다. 위 사진을 보시면 프레임 오른쪽과 왼쪽이 남았습니다. 이처럼 이미지의 길은 부분 비율이 맞춰지기 때문에 짧은 부분은 프레임이 남을 수 있습니다.

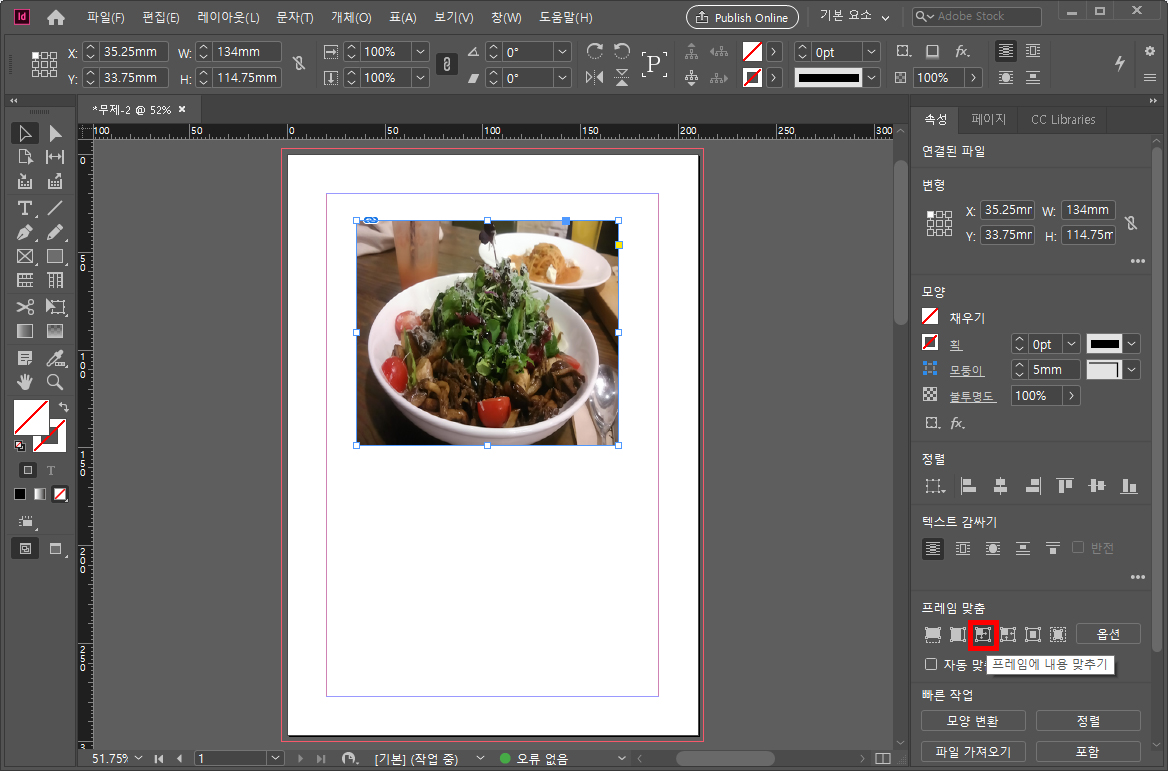
프레임 맞춤의 세 번째 버튼은 '프레임에 내용 맞추기'입니다. 알아보기 쉽게 하기 위하여 위 사진의 프레임을 아래로 늘렸습니다.
보시면 이미지 비율이 안 맞지만 프레임은 채워졌습니다. 이 기능은 말 그대로 비율이 달라지더라도 프레임을 채우는 기능입니다. 비율이 달라지기 때문에 저는 거의 안 쓰는 기능입니다.

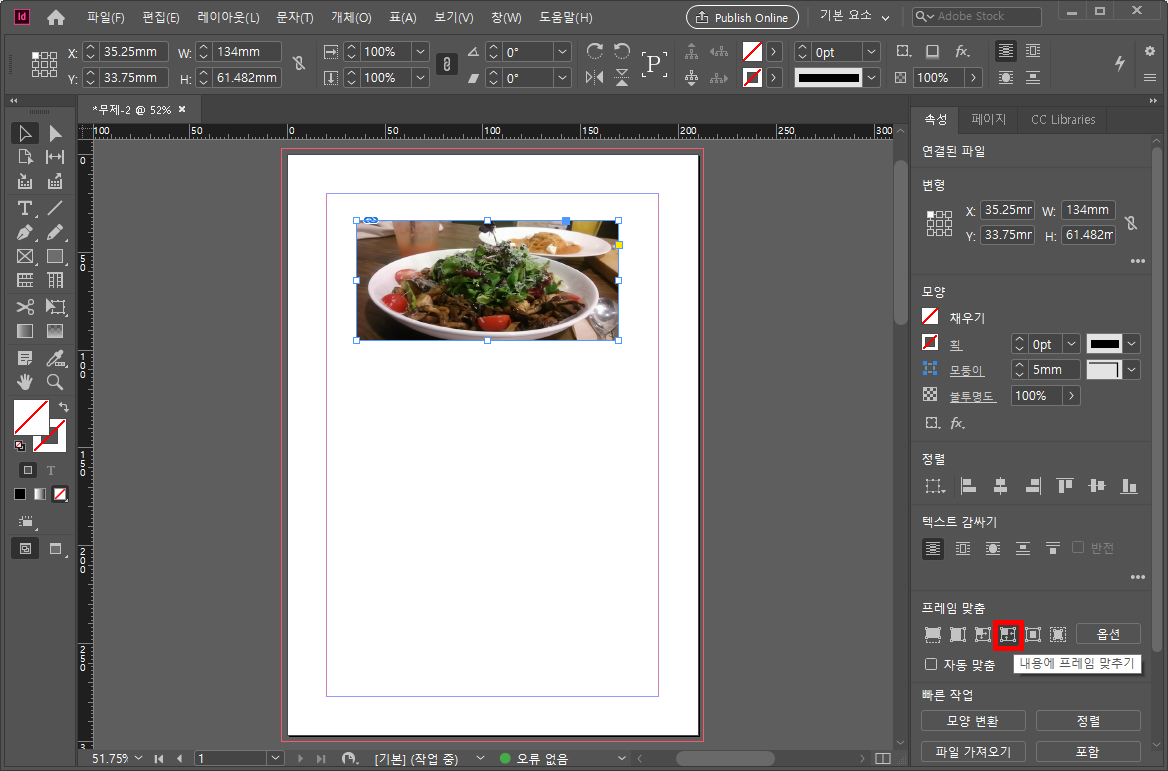
프레임 맞춤의 네 번째 기능은 '내용에 프레임 맞추기'입니다. 이 기능은 이미지가 프레임에 남는 부분이 없습니다. 이름 그대로 이미지에 맞추어 프레임 크기가 달라지는 기능입니다.
저는 가끔 '비율에 맞게 프레임 채우기'를 한 다음 이미지가 다 보여야 할 때 이 기능을 눌러줄 때가 있습니다. 두 기능을 같이 쓰면 편해요.

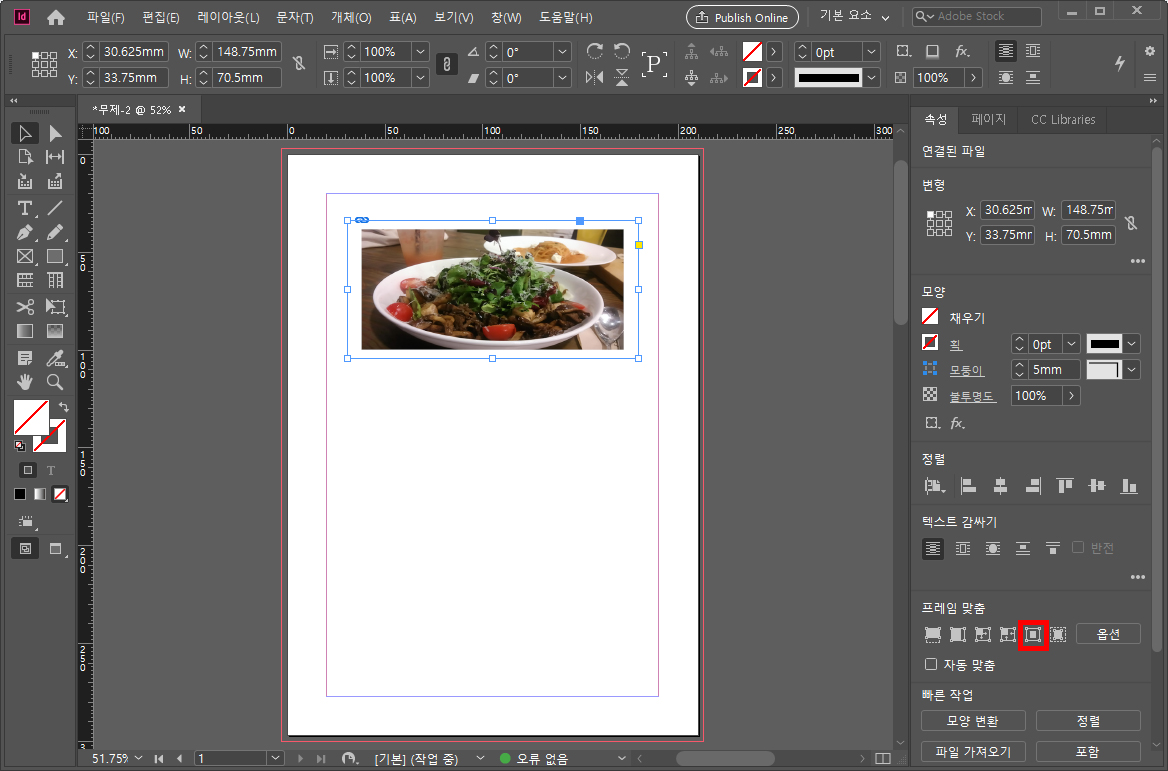
프레임 맞춤 다섯 번째 기능은 '내용 가운데 배치'입니다. 위 사진을 보시면 아시겠지만 이미지가 프레임 크기보다 크거나 작아도 무조건 프레임 중앙에 오는 기능입니다.

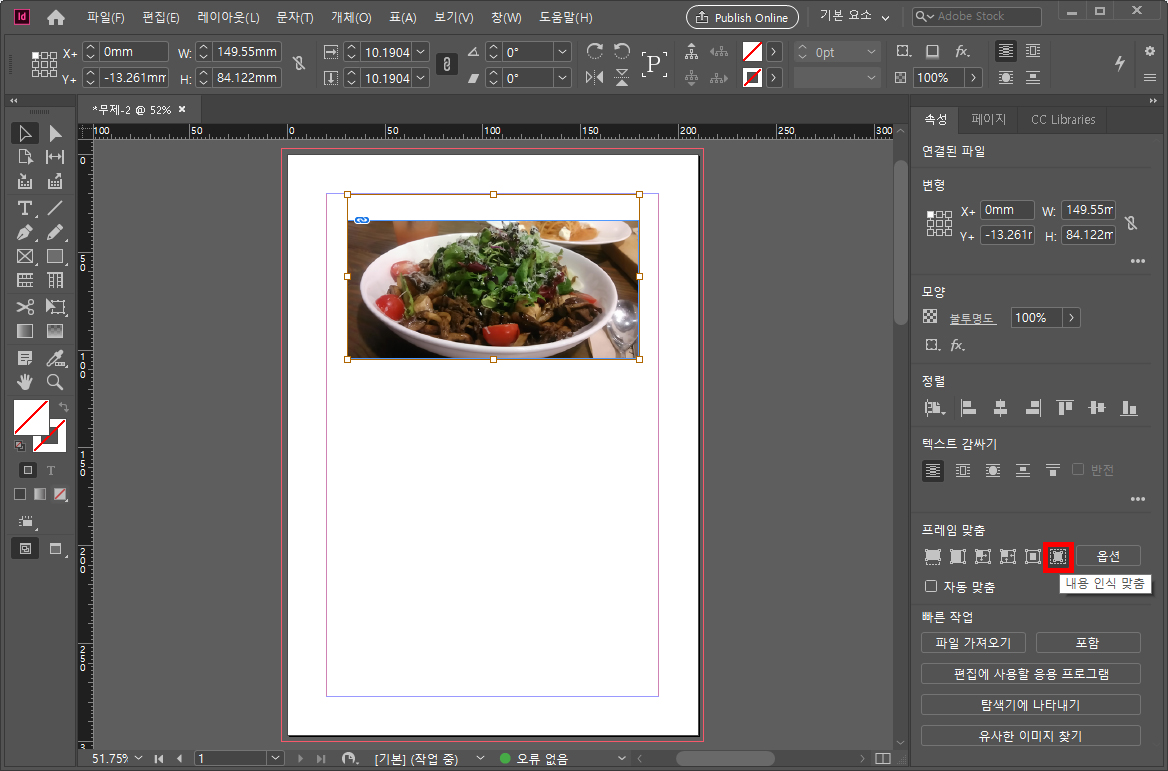
프레임 맞춤 다섯 번째 기능은 '내용 인식 맞춤'입니다. 단축키는 [Ctrl] + [Alt] + [ X ]입니다.
첫 번째 '비율에 맞게 프레임 채우기'와 유사한 기능인데, 차이점은 이미지 내용을 인식해서 중요한 부분이라고 생각되는 부분을 더 보여줍니다.
'인디자인' 카테고리의 다른 글
| 인디자인 강좌_이미지 불러오기와 조금 더 깊이 알기_이미지 알기 02 (0) | 2020.01.27 |
|---|---|
| 인디자인 강좌_작은폰트 표시하기와 오브젝트 1%, 5% 확대/축소 조정 단축키 (1) | 2020.01.25 |
| 인디자인 강좌_문자 도구의 기본 알아보기 (0) | 2020.01.22 |
| 인디자인 강좌_화면구성과 자주쓰는 알아둬야 할 기능 (7) | 2020.01.21 |
| 인디자인 강좌_새로 만들기 (0) | 2019.12.31 |



