관련 강좌_이미지 불러오기와 프레임 맞춤_이미지 알기 01 https://hellojes20.tistory.com/29
관련 강좌_이미지 불러오기와 조금 더 깊이 알기_이미지 알기 02 https://hellojes20.tistory.com/32
관련 강좌_간단한 이미지 수정_ 이미지 알기 04 https://hellojes20.tistory.com/49
인디자인의 도큐먼트를 보면 도련, 여백, 오브젝트 박스들... 많은 안내선들이 보입니다.
작업할 때는 안내선이 보이는 게 편하지만 가끔 전체적인 레이아웃을 확인하기 위하여 안내선을 꺼주고 확인해 줘야 완성도 높은 디자인이 됩니다.

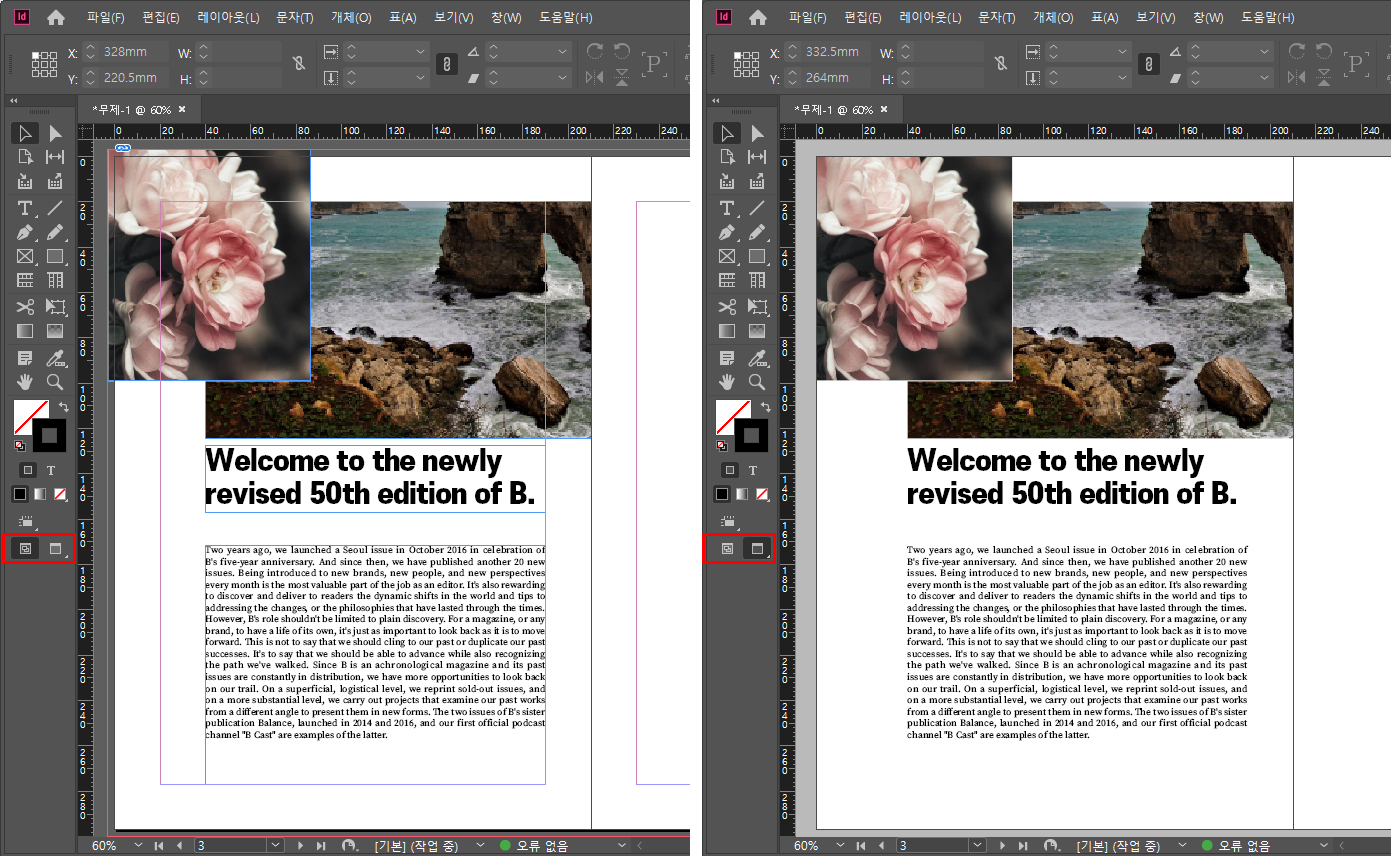
위 사진의 왼쪽은 안내선을 보이게 한 상태이고, 오른쪽은 안내선을 잠시 안 보이게 해 놓은 상태입니다.
인쇄 시에도 오른쪽과 같이 인쇄되기 때문에 오른쪽처럼 안내선을 잠깐잠깐 안 보이게 해 놓고 한 번씩 레이아웃을 확인해 검토하기 좋습니다.
이런 미리 보기 기능은 위 사진 '도구 상자' 가장 아래에 보시면 미리 보기 기능이 있습니다.
보통 때는 왼쪽 아이콘을 선택해 작업하다가 미리 보기 할 때는 오른쪽 아이콘을 선택하면 미리보기로 보입니다.
미리 보기 기능은 단축키로도 있는데 그냥 알파벳 [W]를 누르면 바로 미리보기가 실행되고 다시 한번 [W]를 누르면 미리보기가 꺼지고 안내선이 나옵니다.
이번 강좌는 보시는 분들 편의를 위하여 미리 보기 상태로 예제를 올리겠습니다.

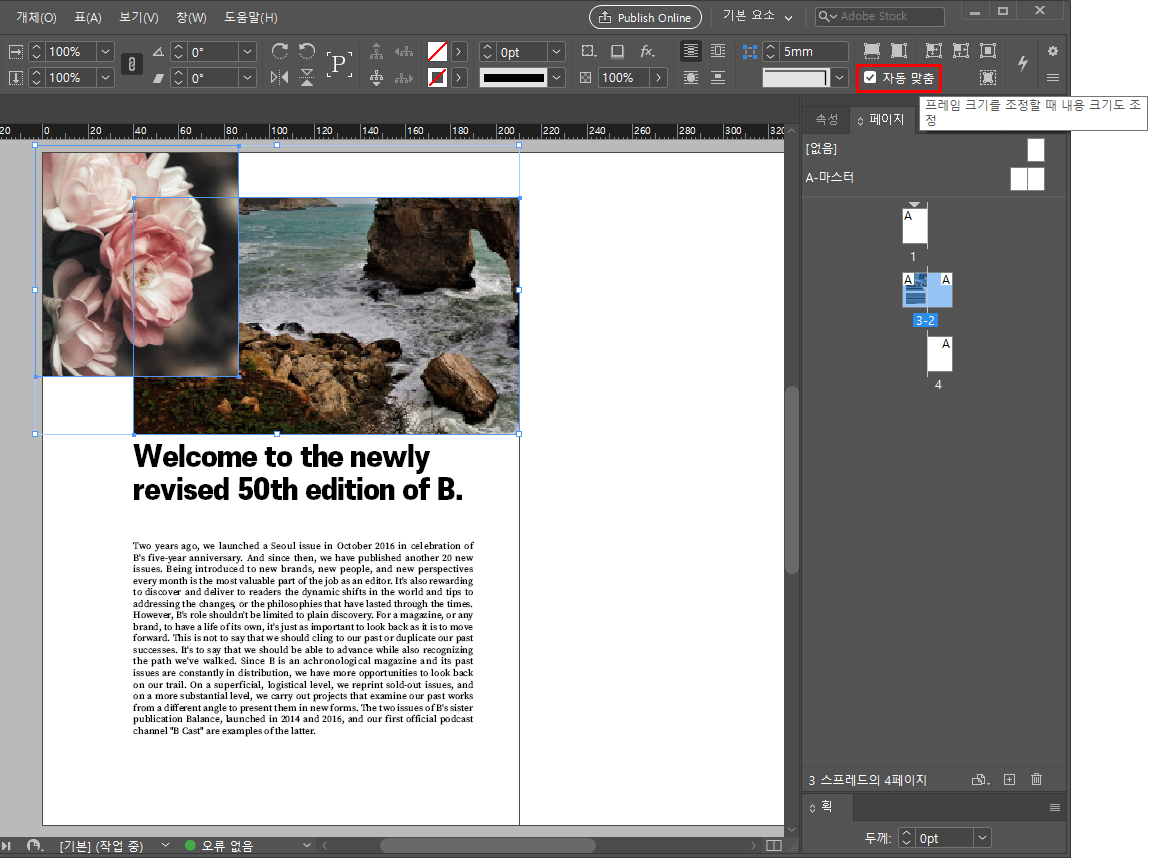
위 사진처럼 인디자인에서 이미지박스 두 개를 같이 잡고 크기를 줄일 때 그냥 줄이면 오른쪽 사진처럼 이미지박스는 줄어드는데 그 안의 이미지는 줄어들지 않습니다.
이미지 박스와 그 안의 이미지는 따로 움직이기 때문이에요.
이럴 때 이미지박스와 이미지 크기가 같이 줄어들게 하는 방법 알려드리겠습니다.
* 첫 번째_옵션 창의 자동 맞춤 기능

위에 옵션 창을 보면 '자동 맞춤'이라고 쓰여있는 체크박스가 있어요. 만약 옵션 창이 안 보이신다면 메뉴바에서 '창→컨트롤'을 눌러주세요.
줄이고자 하는 이미지를 선택 도구로 잡으시고 이 '자동 맞춤' 체크박스에 체크를 해주세요.
이 경우는 어떤 비율로 줄이던지 이미지 박스에 보이는 이미지를 같이 줄여 줍니다. 그래서 좌 우 비율이 처음과 달라지면 박스 안의 이미지가 눌리거나 늘려질 수 있습니다. 그래서 꼭 정 비율로 비율을 조정하셔야 합니다.
정 비율은 [Shift]를 누른 채로 마우스 좌 클릭 드래그하면 좌우 크기를 정 비율로 조정해 줄 수 있습니다.

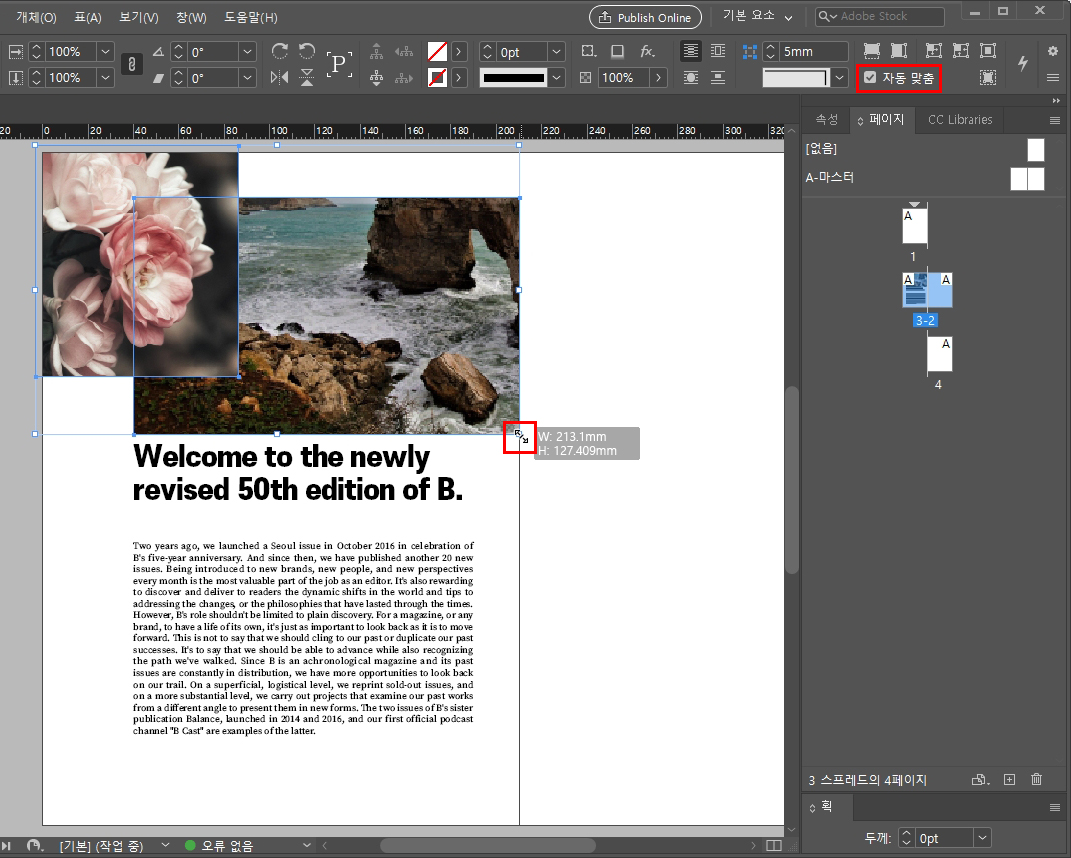
이미지 박스 크기를 정 사이즈로 줄이는 게 아니고 가로, 세로 비율을 다르게 수정하고 싶으신 분들도 있을 거예요.
그럴 때는 수정할 이미지 박스를 선택하고 '자동 맞춤'에 체크하신 다음 크기를 수정할 부분에 마우스 포인터를 가져가서 왼쪽 클릭으로 꾹 누르고 1초 정도 지나면 위 사진처럼 마우스 포인터가 흰색으로 바뀝니다.
마우스 포인터가 바뀐 걸 확인하시고 크기를 조정해 주세요. 이렇게 하면 어떤 비율로 줄이던지 이미지는 그 줄인 이미지박스에 맞게 정 비율로 크기가 조정됩니다.
* 백분율로 이미지 크기 수정하기

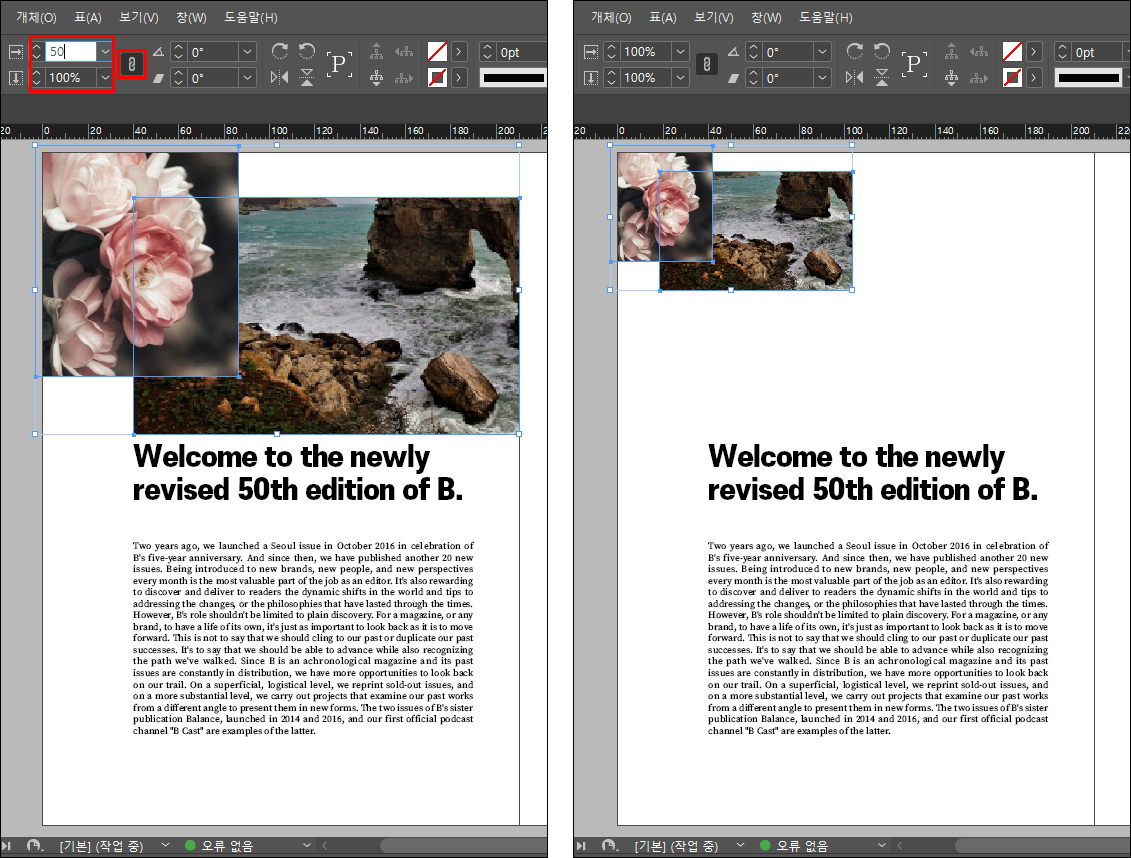
위 사진은 왼쪽 사진을 백분율로 50% 이미지를 줄인 모습이 오른쪽 사진입니다.
백분율로 이미지 크기를 수정하면 이미지박스와 그 안의 이미지가 같은 비율로 줄어들어요.
크기를 수정할 이미지박스를 선택하고, 위 사진에 빨간색 네모 박스에서 설정할 수 있습니다.
이때 오른쪽 고리 모양 빨간 박스를 보시면 활성화되어서 진한 회색이 보이실 겁니다.
이 연결고리 모양은 기본적으로 활성화되어있지만 혹시라도 풀려있는 분들은 꼭 눌러주시고 비율을 적어주세요. 그래야 가로, 세로 같은 비율로 이미지 크기가 수정이 됩니다.
'인디자인' 카테고리의 다른 글
| 인디자인 강좌_간단한 이미지 수정_이미지 알기 04 (0) | 2020.02.19 |
|---|---|
| 인디자인 강좌_글 상자와 글자 크기 조정, 선 굵기 조정 하기 (0) | 2020.02.18 |
| 인디자인 강좌_이미지 고품질로 보기 (0) | 2020.02.16 |
| 인디자인 강좌_도큐먼트 좌표값 사용하기 (0) | 2020.02.15 |
| 인디자인 강좌_이미지 불러오기와 조금 더 깊이 알기_이미지 알기 02 (0) | 2020.01.27 |



