관련 강좌_이미지 불러오기와 프레임 맞춤_이미지 알기 01 https://hellojes20.tistory.com/29
관련 강좌_미리보기와 이미지 크기 조정_이미지 알기 03 https://hellojes20.tistory.com/47
관련 강좌_간단한 이미지 수정_이미지 알기 04 https://hellojes20.tistory.com/49
지난 포스팅에서 인디자인에서 이미지를 불러오는 방법에 대하여 알아봤었습니다.
오늘은 이미지를 넣을 때, 수정할 때 좀 더 편하게 할 수 있는 팁을 포스팅해보겠습니다.
1. 이미지 불러오기
이미지를 넣을 때 전 포스팅에서 '파일→가져오기'를 누르거나, [Ctrl] + [ D ]를 눌러 이미지를 불러왔었습니다.
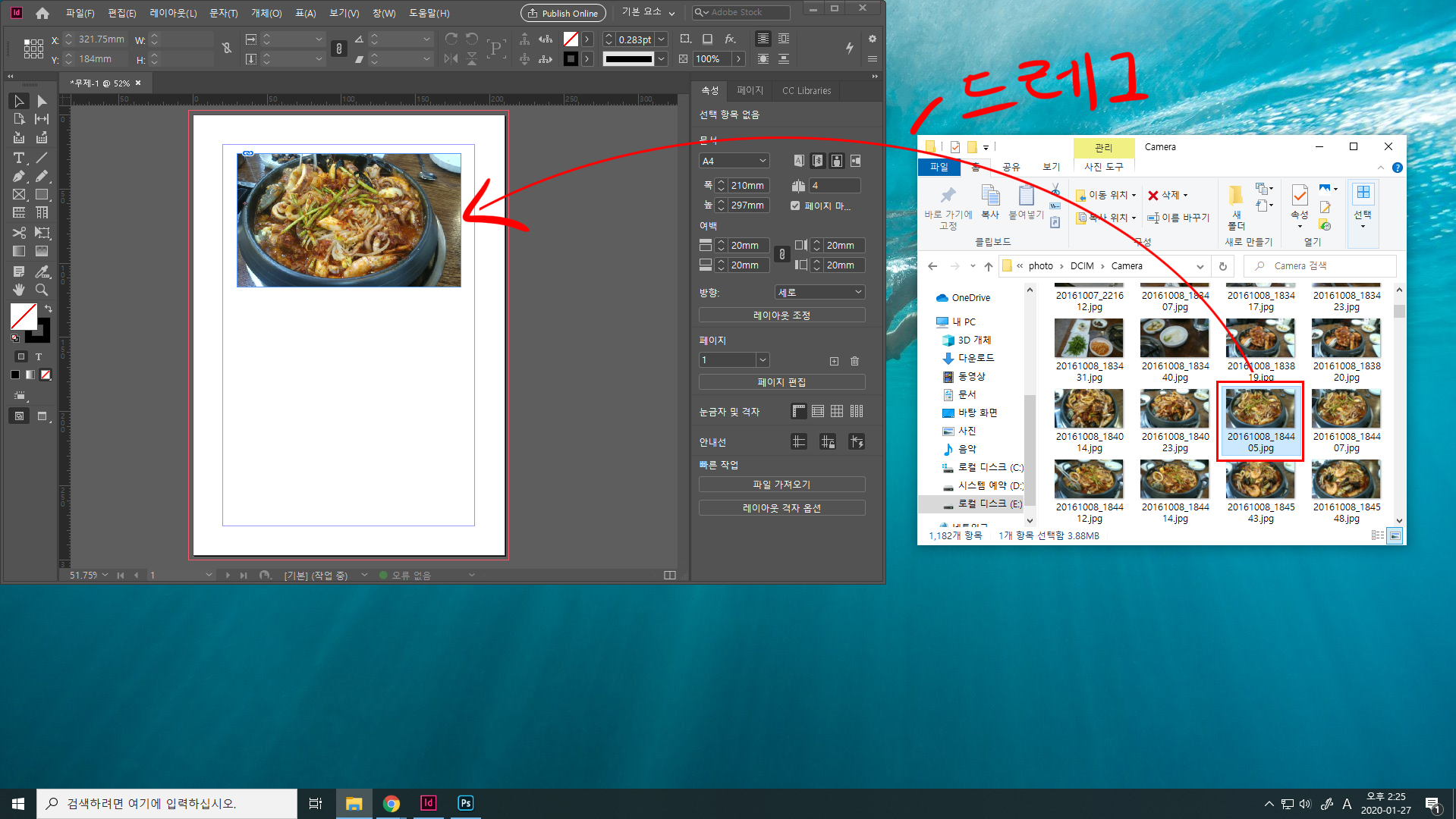
오늘 설명할 이미지를 불러오는 또 다른 편한 방법은 인디자인에서 불러오는 것이 아니라, 따로 폴더를 열어놓고 프레임박스 위로 이미지 파일을 드래그해서 불러오는 방식입니다.

폴더를 따로 열어두고 필요한 그림파일을 불러오는 방식이라 사용하기 편리합니다.
특히 폴더에 이미지가 미리보기 되어있으면 더 찾기가 쉬워서 저는 이 방법을 많이 사용하고 있습니다.
2. 프레임 박스에서 이미지만 쉽게 움직이기

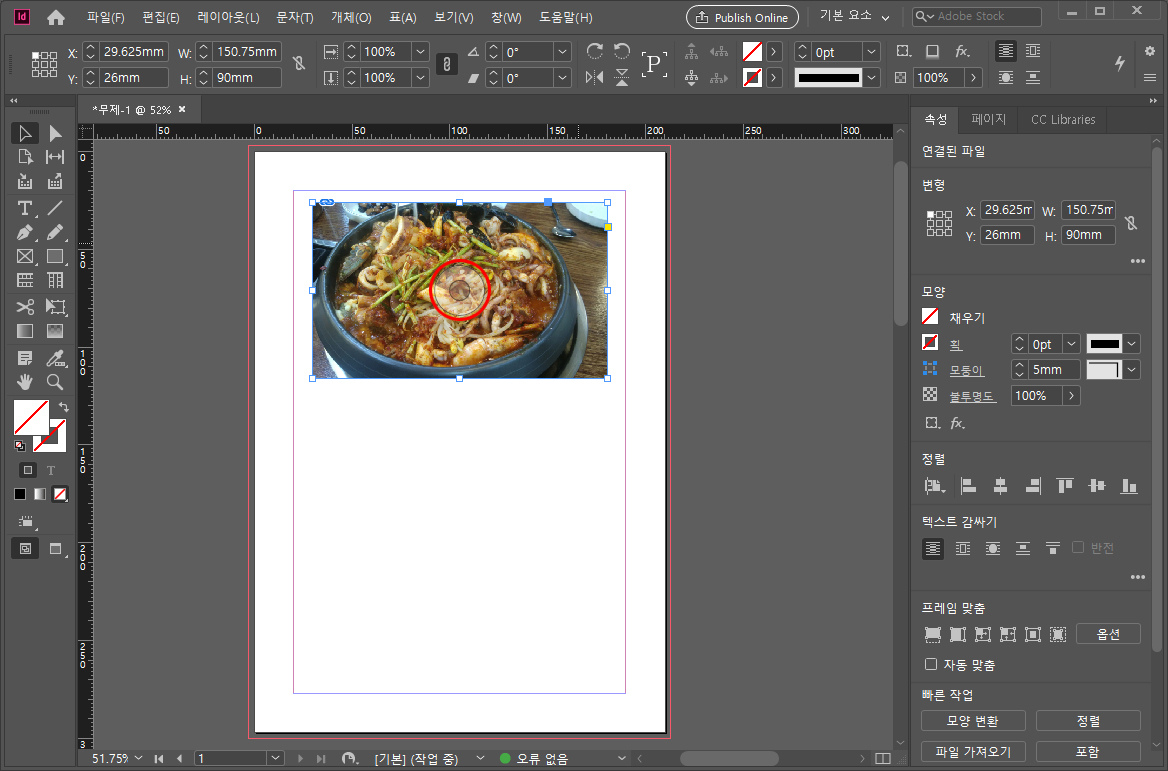
위의 사진은 이미지 프레임박스 만들고 이미지를 불러와서 '비율에 맞게 프레임 채우기'를 한 상태입니다.
기본적으로 이미지를 클릭하면 프레임박스가 선택됩니다.
프레임박스가 선택된 상태에서 이미지를 움직여보면 프레임박스와 프레임박스 속에 있는 이미지가 같이 움직입니다.
여기에서 프레임박스는 그 자리에 두고 이미지만 움직이고 싶을 때는 이미지를 더블클릭하면 이미지만 선택됩니다.
그럼 프레임박스 안에서 이미지 크기나 위치를 변경할 수 있습니다.
다시 프레임박스를 선택하고 싶다면 더블 클릭하면 프레임박스가 선택됩니다.
위의 설명처럼 이미지를 더블클릭해서 이미지를 조정하고 다시 더블클릭해서 프레임 박스를 선택하고 할 수도 있지만, 이미지만 조정하고 싶다 할 때를 위한 설명을 해 보겠습니다.
위 사진에 빨간색으로 동그라미 그려진 부분을 보면 반투명한 흰색 동그라미가 있습니다.
이 반투명한 동그라미를 마우스 왼쪽 버튼으로 잡고 움직이면 프레임박스에서도 이미지만 쉽게 움직이실 수 있습니다.
반대로 프레임박스를 움직이고 싶을 때에는 이 반투명 동그라미를 피해서 잡아주셔야 합니다. 반투명 동그라미를 잡고 움직이면 프레임박스는 그대로 있고 이미지만 움직이게 됩니다.
3. 프레임박스 안의 이미지 미리 보기

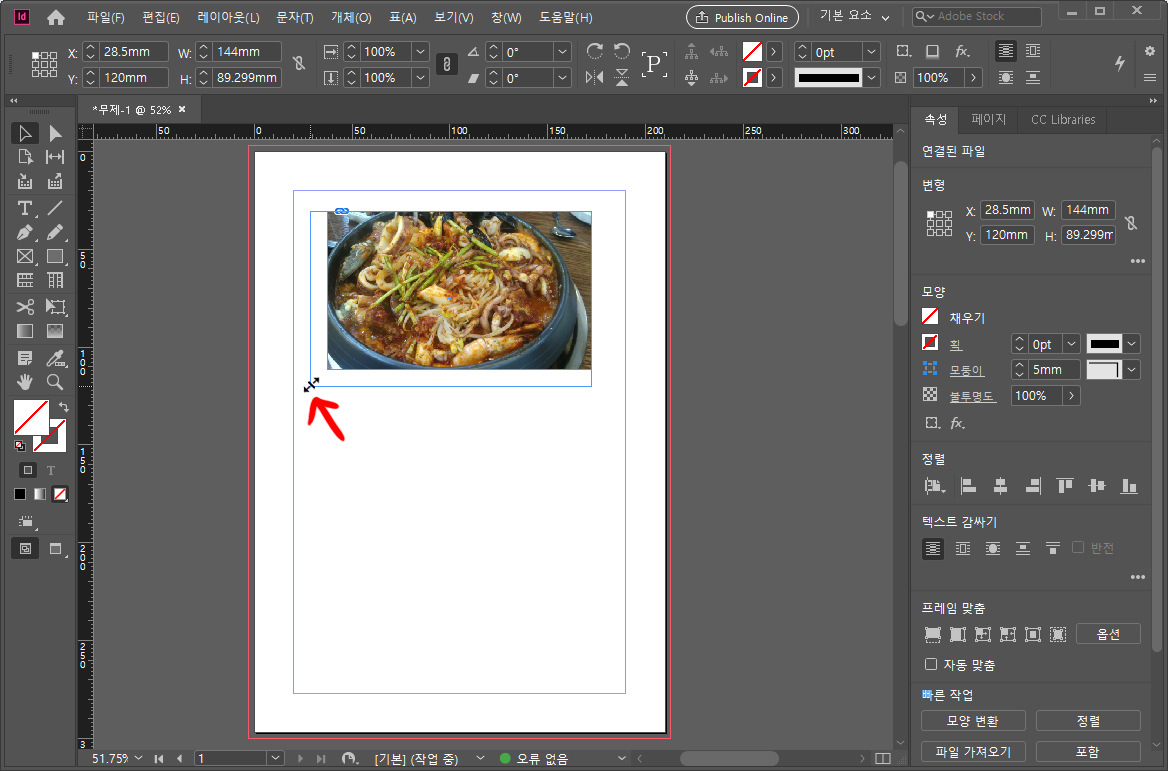
어떨 경우는 이미지 크기에 맞춰 프레임박스 크기를 조절할 때가 있습니다. 그럴 때는 위의 사진처럼 프레임박스 모서리를 잡고 드래그하면 프레임박스 크기를 바꿀 수 있습니다. 프레임박스를 잡고 늘린다고 해서 이미지 크기가 변하는 것은 아닙니다.
이미지 크기를 알아야 프레임박스 크기를 어느 정도에서 멈춰야 하는지 알 수 있습니다. 하지만 마우스로 잡고 드래그하면 위의 사진처럼 이미지가 보이지 않고 흰색 여백으로 보입니다.
이런 상황을 위한 꿀팁 한 가지를 알려드리겠습니다.

1) 늘리고자 하는 모서리를 마우스로 클릭한 상태에서 움직이지 말고 1초 정도 기다려 줍니다.
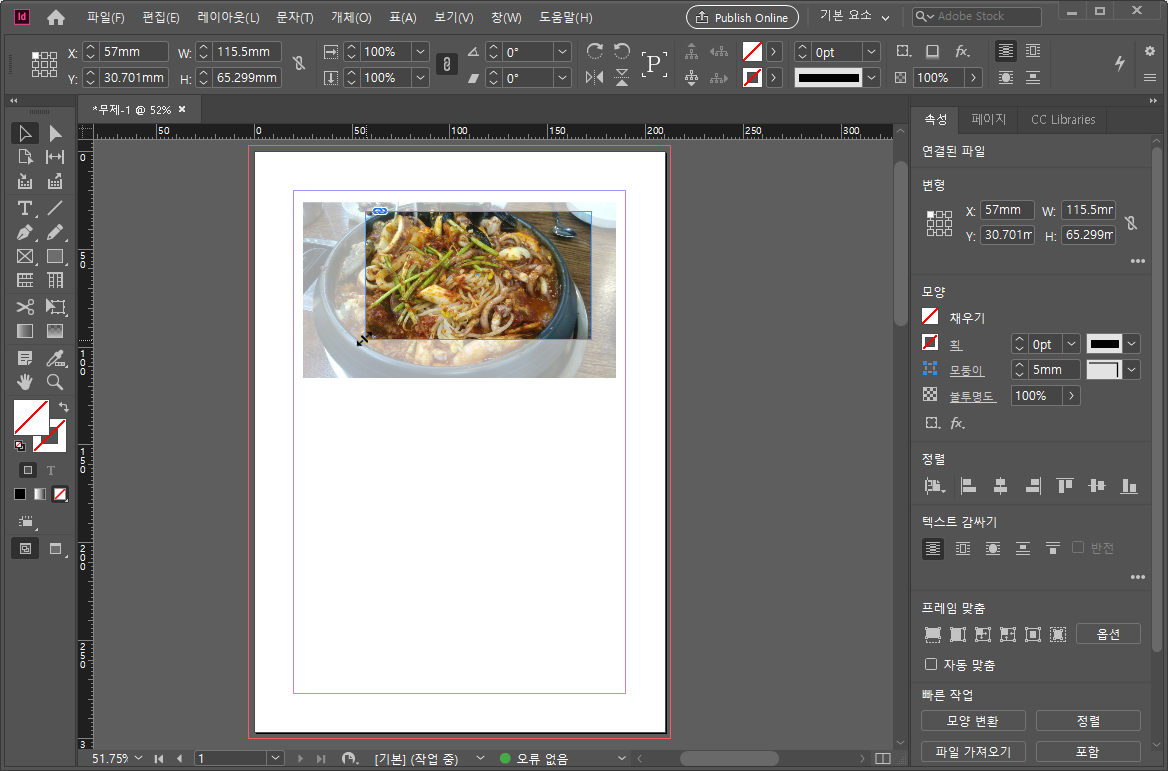
2) 1초가 지나고 마우스로 잡고 있는 모서리를 움직여 보세요.
3) 위 사진처럼 프레임박스가 움직이면서 주변의 이미지가 반투명으로 미리보기 됩니다.
이렇게 간단한 방법으로 이미지를 미리 보기 할 수 있습니다.
오늘은 지난번 포스팅에 이어 인디자인에서 이미지 넣는 방법과 수정하는 팁을 설명해 드렸습니다. 기본적인 그림 불러오기를 알고 싶으신 분은 지난번 포스팅을 참고해 주세요!
'인디자인' 카테고리의 다른 글
| 인디자인 강좌_이미지 고품질로 보기 (0) | 2020.02.16 |
|---|---|
| 인디자인 강좌_도큐먼트 좌표값 사용하기 (0) | 2020.02.15 |
| 인디자인 강좌_작은폰트 표시하기와 오브젝트 1%, 5% 확대/축소 조정 단축키 (1) | 2020.01.25 |
| 인디자인 강좌_이미지 불러오기와 프레임 맞춤_이미지 알기 01 (0) | 2020.01.24 |
| 인디자인 강좌_문자 도구의 기본 알아보기 (0) | 2020.01.22 |



