관련 강좌_방사형(Radial)_그라디언트 02 https://hellojes20.tistory.com/69
관련 강좌_선에 적용과 자유형(Freeform)_그라디언트 03 https://hellojes20.tistory.com/70
그라디언트는 색을 조금 더 돋보이게 할 수 있습니다. 그라디언트를 잘 사용하면 작은 변화만으로도 단조로움을 벗어나는 디자인이 될 수 있고 여러모로 사용하기 좋은 칼라입니다.
오늘부터 이런 그라디언트를 일러스트에서 사용하는 방법에 대한 설명을 해보겠습니다.

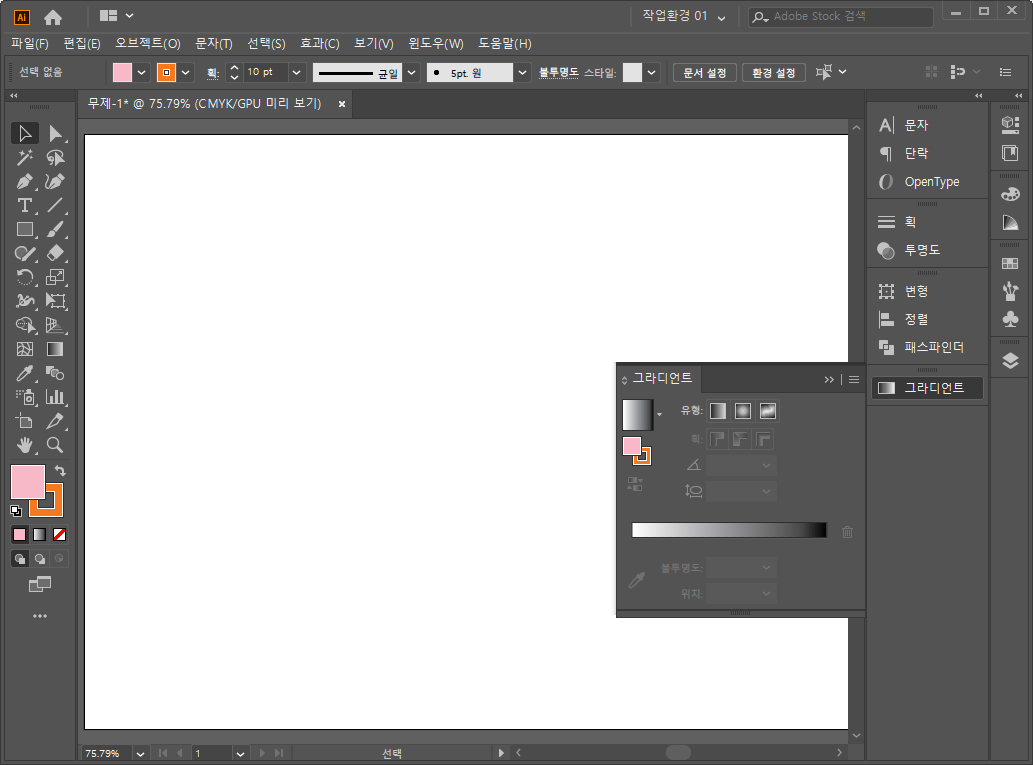
그라디언트 패널을 꺼내 주세요. 그라디언트 패널이 안 보이는 분은 메뉴바에서 '윈도우→그라디언트'를 클릭해주세요.
그라디언트 패널 하단을 마우스로 잡고 끌어내리면 그라디언트 보이는 부분이 늘어납니다. 크게 보고 싶은 분은 늘려서 사용해주세요.

그라디언트를 적용하기 전에 내가 어디에 그라디언트를 적용할 것인가를 정확히 설정해야 합니다.
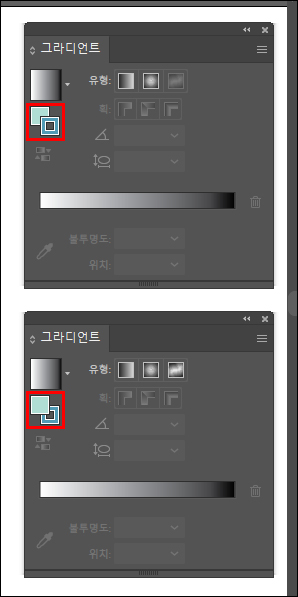
그라디언트 패널에 보면 선과 면의 색을 지정하는 부분이 있습니다. 선이 앞으로 올라와있으면 선에 그라디언트를 적용하게 되고, 면이 앞으로 올라와있으면 면에 적용하게 됩니다. 꼭 확인하고 원하는 부분을 위로 올려주세요.
면과 선을 선택하는 방법은 면을 꺼내려면 면을, 선을 꺼내려면 선을 한 번 클릭해주면 위로 선택됩니다.

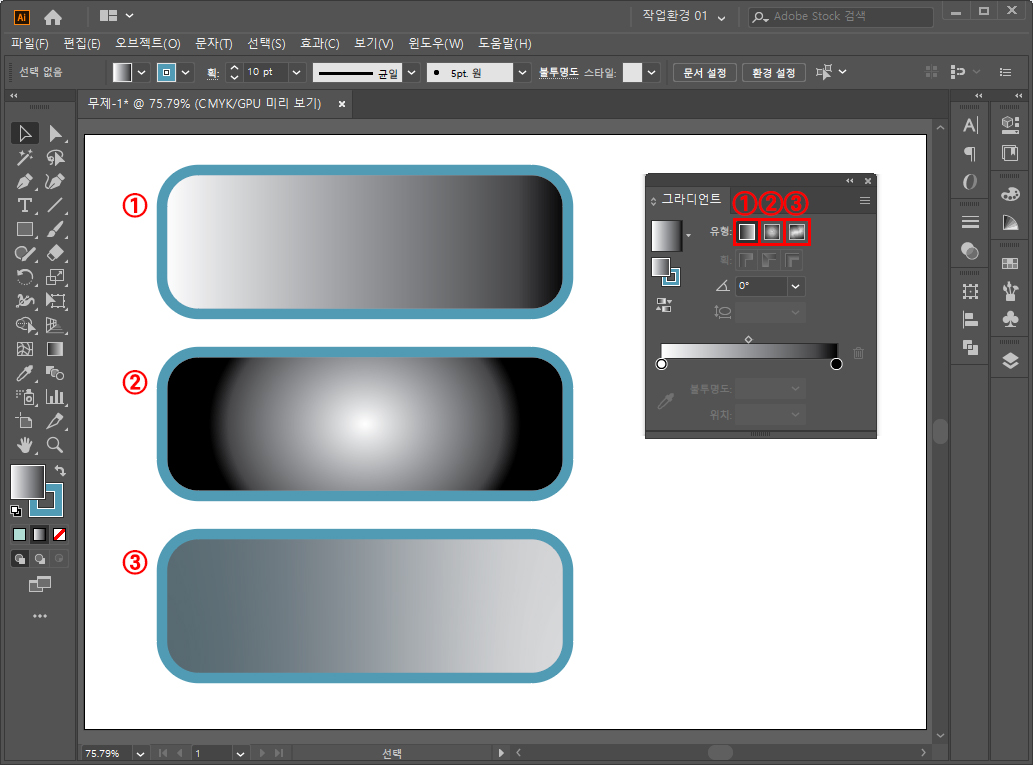
오브젝트를 선택한 상태에서 선이나 면 그라디언트가 들어갈 부분을 위로 올리고 ①~③번 중 원하는 그라디언트를 선택합니다. 저는 면을 선택하여 예를 들어보겠습니다.
① 선형 그라디언트 (Linear) : 직선으로 그라디언트를 적용합니다.
② 방사형 그라디언트 (Radial) : 원형으로 그라디언트를 적용합니다.
③ 자유형 그라디언트 (Freeform) : 원하는 곳에 포인터를 찍어 그라디언트를 만들어줍니다.
1. 선형(Linear) 그라디언트 각도 적용

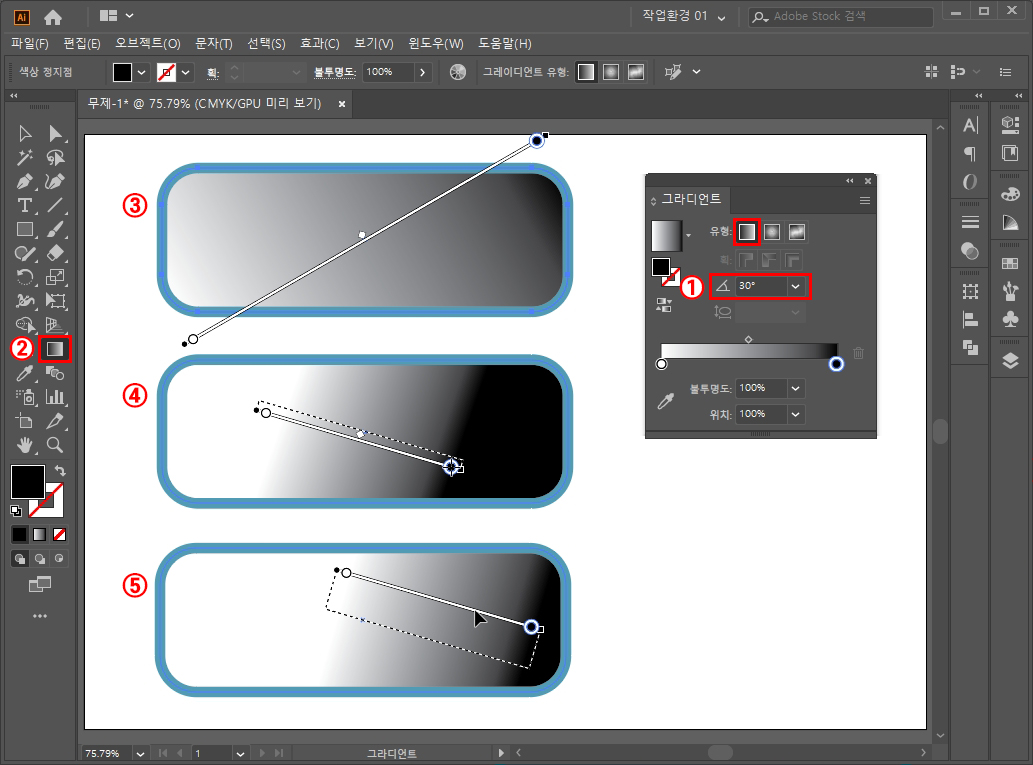
그라디언트 패널에서 선형을 적용하면 기본적으로 오브젝트의 크게에 맞는 수평상태의 그라디언트가 적용됩니다. 그라디언트에 수평이 아닌 각도를 주고 싶을 때 ①번을 보시면 각도를 적용할 수 있습니다.
본인이 직접 입력할 수 있고 화살표를 눌러서 각도를 선택할 수도 있습니다.
각도를 입력하고 도구 상자에서 ②번 그라디언트 툴을 눌러보면 ③번처럼 30 º로 기울어진 오브젝트에 딱 맞는 긴 막대가 보입니다.
그라디언트 툴로 길이를 변경할 수 있습니다. ②번 그라디언트 툴을 선택하고 클릭 드래그하면 드래그 시작 부분부터 그라디언트가 시작되고 드래그 끝나는 부분까지 적용됩니다.
④번은 그라디언트 툴로 제 마음대로 길이와 각도를 바꾼 모습입니다. 이렇게 툴을 이용하면 클릭 드래그로 자유롭게 원하는 곳에 선을 긋듯이 변경할 수 있습니다.
그라디언트 범위를 쉽게 변경할 수 있습니다. ②번 그라디언트 툴을 선택한 상태에서 그라디언트 막대를 잡고 원하는 곳으로 이동합니다. 그러면 이동한 부분으로 그라디언트가 적용됩니다.
세 번째 오브젝트가 ④번의 그라디언트를 ⑤번으로 이동시켜 본모습입니다.
2. 선형(Linear) 그라디언트 색상 적용

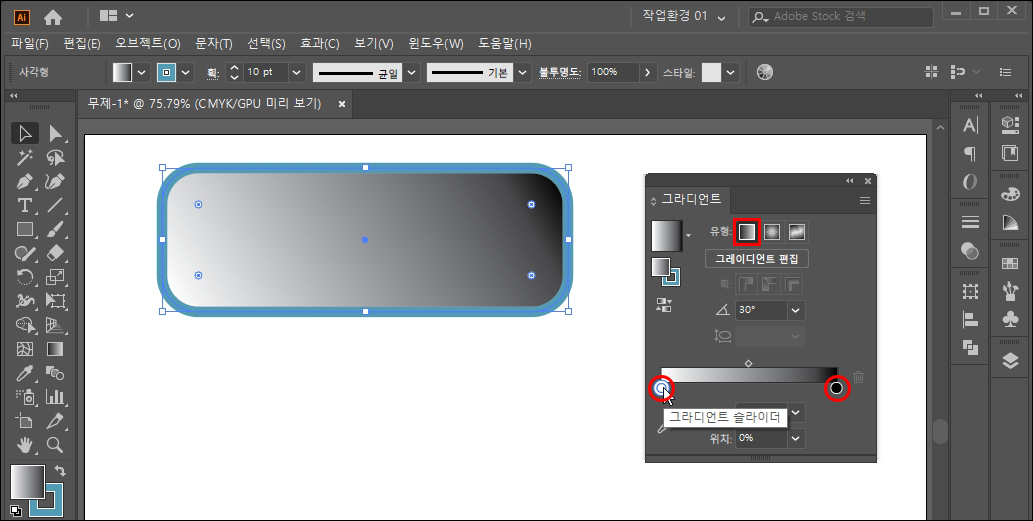
그라디언트에 색을 설정하는 동그라미 두 개가 있습니다.
그라디언트 양쪽의 색을 설정하는 곳입니다. 우선 그라디언트 한쪽에 슬라이더 동그라미를 더블 클릭합니다.

더블 클릭하면 색을 설정하는 창이 뜨는데 ①번은 색상에서 설정하는 창입니다. 사진처럼 C, M, Y, K로 나오지 않는다면 ②번 가로줄 세 개를 눌러 CMYK를 눌러주세요. 그럼 색상 창이 CMYK로 바뀌니 거기에서 색을 설정해 주면 그라디언트 한쪽 색이 바뀝니다.
③번은 견본에서 색을 고를 수 있습니다. 견본 패널에 추가해둔 색을 써야 할 때 편리하게 이용할 수 있습니다.
④번은 색상 피커인데 도큐먼트 내에 원하는 색이 있다면 찍어서 같은 색을 넣을 수 있는 기능입니다.
그라디언트의 나머지 슬라이더 동그라미도 본인이 편한 방식으로 색을 넣어주세요. 그럼 원하는 색을 양쪽 그라디언트로 넣을 수 있습니다.
3. 그라디언트 슬라이더 추가와 불투명도, 위치 설정

두 가지 이상의 색을 그라디언트에 만들고 싶다면 그라디언트 아래를 클릭으로 쉽게 슬라이더를 추가할 수 있습니다.

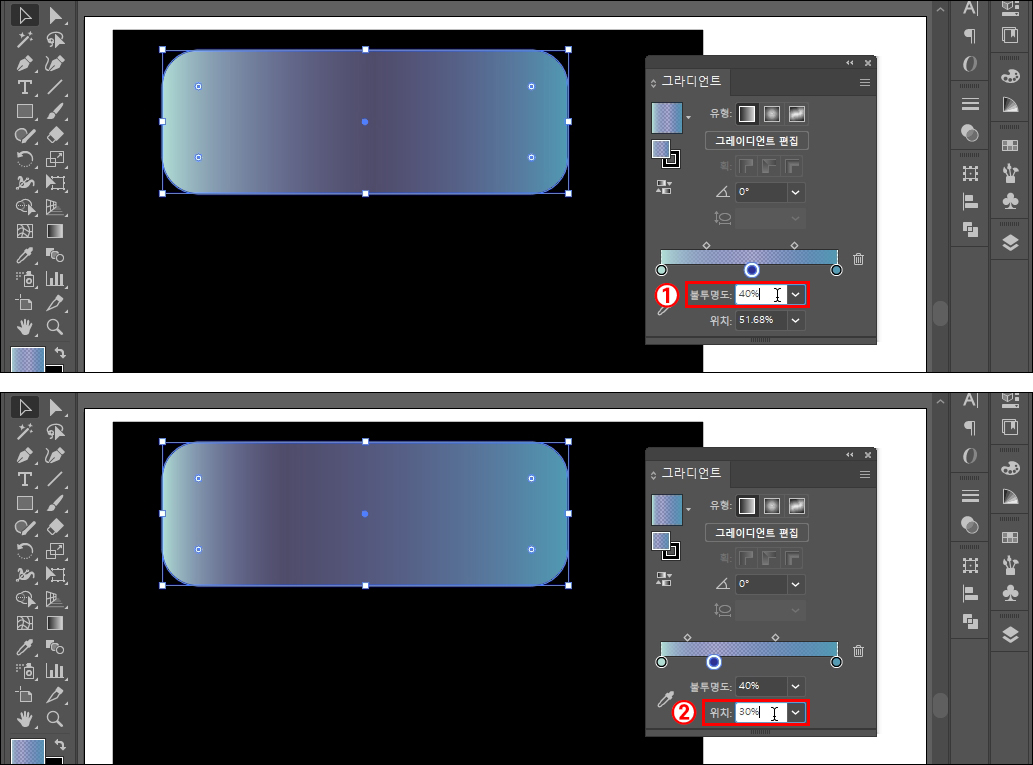
①번 불투명도는 그라디언트 슬라이더 중 원하는 슬라이더를 선택하고 투명도를 줄 수 있습니다.
사진에는 가운데 추가한 슬라이더를 선택하고 40%로 투명도를 내렸는데 그라디언트를 보면 가운데가 네모칸 패턴 모양으로 반투명해진 것을 볼 수 있습니다.
②번 위치 역시 원하는 슬라이더를 하나 선택하고 위치 이동 값을 줄 수 있습니다. 사진에 보면 가운데 슬라이더를 선택하고 30% 위치로 이동시킨 모습입니다.
사실 이렇게 위치 값을 입력해 이동시키는 기능은 거의 사용하지 않습니다. 입력 값보다는 그냥 슬라이더를 드래그하여 이동하는걸 더 많이 사용하게 됩니다.
'일러스트' 카테고리의 다른 글
| 일러스트 강좌_선에 적용과 자유형(Freeform)_그라디언트(Gradient) 03 (0) | 2020.03.15 |
|---|---|
| 일러스트 강좌_방사형(Radial)_그라디언트(Gradient) 02 (0) | 2020.03.14 |
| 일러스트 강좌_프로파일 설정_획/선(Stroke) 패널 02 (0) | 2020.03.12 |
| 일러스트 강좌_색상 견본추가 알아보기 (2) | 2020.03.11 |
| 일러스트 강좌_선의 기본 설정_획/선(Stroke) 패널 01 (0) | 2020.03.08 |



