일러스트에서 색을 편하게 사용하기 위해 견본 패널에 추가해서 사용합니다.
오늘은 견본 패널에 색을 추가하여 사용하는 방법에 대하여 포스팅해 보겠습니다.

1. 색상 견본 추가하기
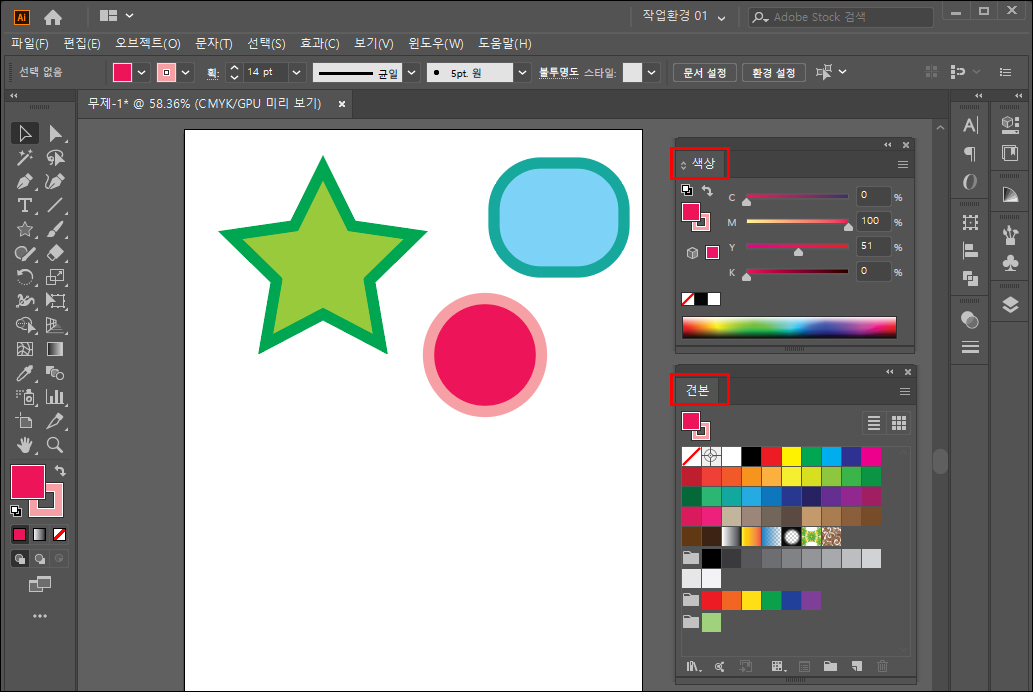
색상 패널과 견본 패널은 메뉴바 '윈도우'에 둘 다 있으니 혹시 패널이 안 보이는 분들은 찾아서 열어주세요.
견본 패널에는 기본적으로 들어있는 색상들이 몇 가지 있습니다. 하지만 우리가 사용하고 싶은 색이 다 있는 것은 아닙니다.
그래서 우리는 우리가 원하는 색을 등록해서 사용해야 합니다.
견본에 색상을 등록하는 방법은 아주 쉽습니다. 색상 패널에서 원하는 색을 만들어서 클릭 드래그하여 견본 패널로 가져와 드롭하면 색이 추가됩니다. 혹은 도구 상자에 있는 컬러픽커 색을 견본 패널에 드래그해도 색이 추가됩니다.
색상 견본 추가하기가 처음이신 분들을 위하여 예를 들어 설명해 보겠습니다.

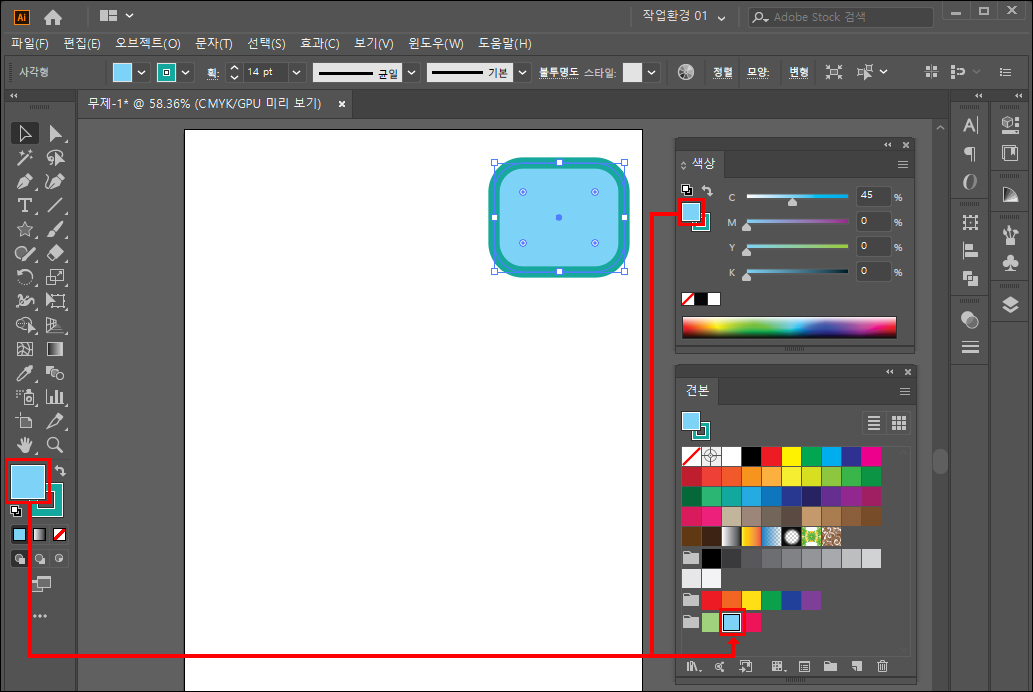
제가 둥근 모양의 사각형 오브젝트를 만들어 면 색과 선 색을 넣었습니다. 이 오브젝트의 면색을 견본에 등록하고 싶다 했을 때 색상 패널에서 면의 색이 선의 색보다 위에 위에 있는 것을 확인하고 견본 패널로 클릭 드래그하여 가져와 드롭합니다. 혹은 왼쪽에 보이는 도구 상자의 컬러 픽커에 있는 색을 가져와도 됩니다.
같은 색을 넣은 오브젝트를 선택한 상태라면 견본 패널에 추가한 색에 테두리가 보입니다.
이제 등록한 색상 견본을 다른 오브젝트에 클릭만으로 같은 색을 쉽게 넣을 수 있습니다.
2. 새 견본으로 추가하기
색상 패널에서 드래그해서 추가하는 방법은 사용하기 간편하고 색상 추가하는 방법도 쉽기 때문에 보통 일러스트에서 가장 많이 사용합니다.
새 견본으로 추가하는 방식은 일러스트에서는 자주 사용하지 않고 인디자인에서 많이 사용하는 방식입니다. 일러스트에서 많이 사용하지는 않지만 그래도 알아두면 꾀 유용한 기능이라서 언젠가는 도움이 됩니다.

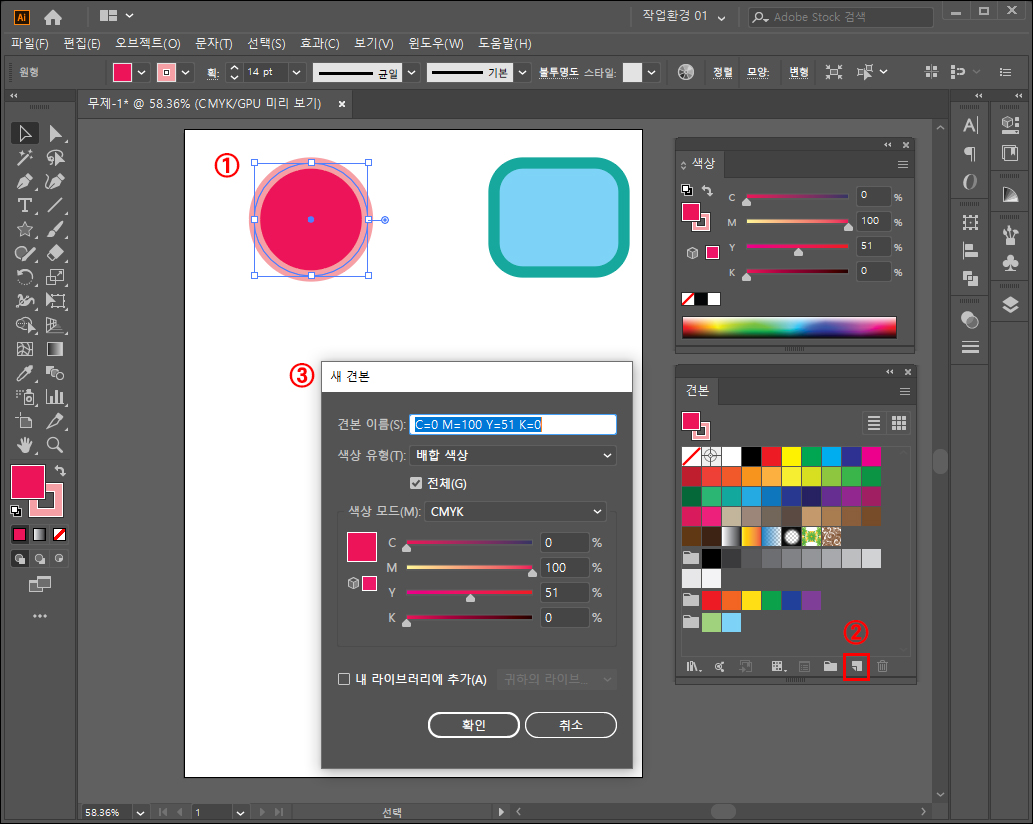
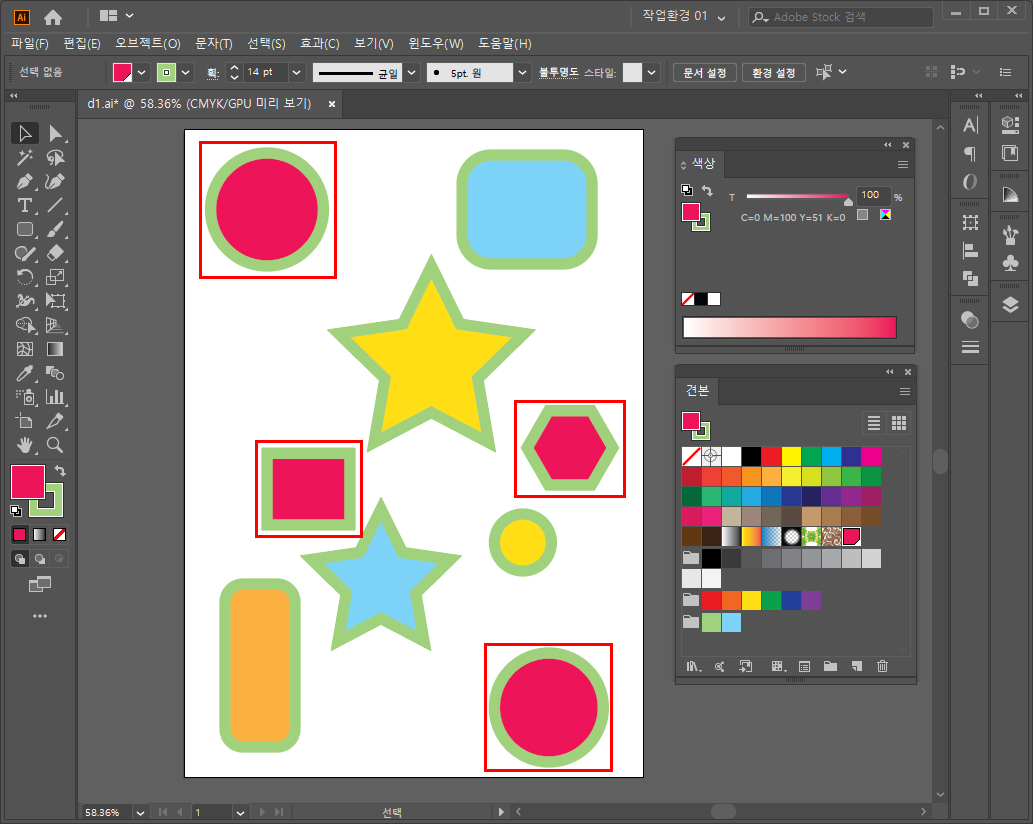
위 사진 ①번 오브젝트 면의 색을 새 견본으로 추가하는 예를 들어보겠습니다.
①번 오브젝트를 선택한 상태에서 색상 패널에 면의 색이 위로되어있는지 확인합니다. 견본 패널의 ②번 '새 견본'을 클릭해주면 ③번 새 견본 창이 뜹니다.
견본 이름을 따로 정하셔도 되지만 저는 알아보기 편하게 그냥 기본 상태로 확인을 눌러주었습니다.

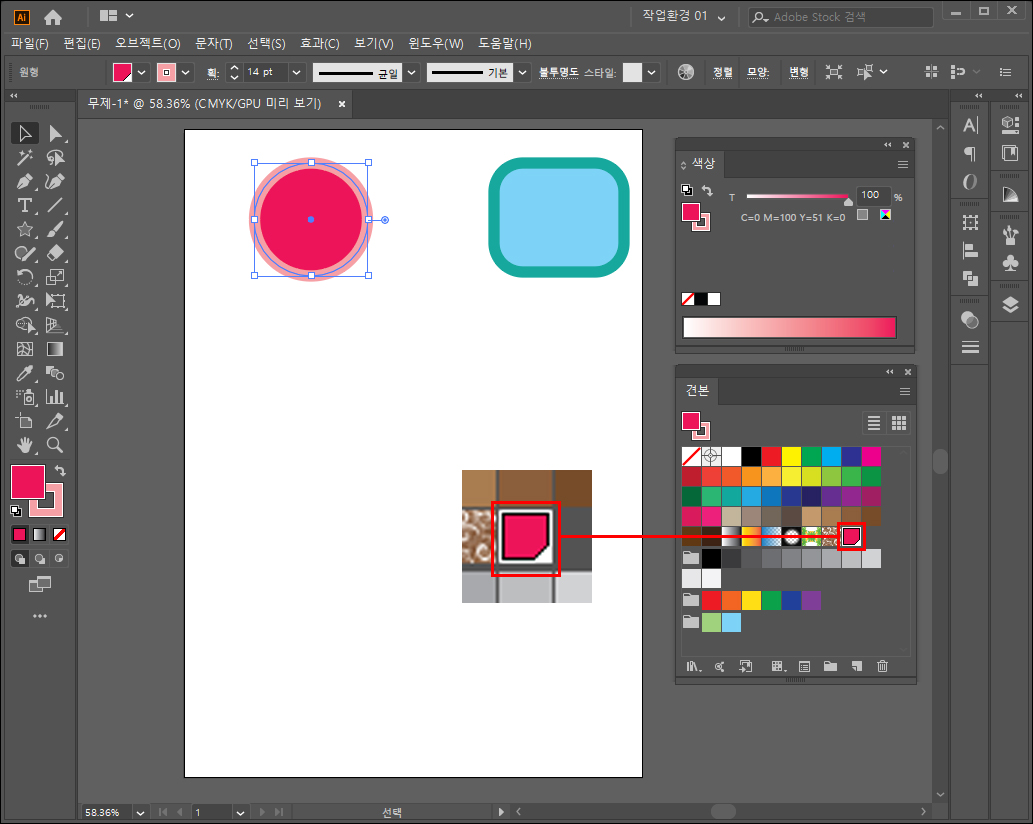
확인을 눌러주면 견본 패널에 '새 견본' 추가된 모습이 보입니다.
위에서 설명한 색상 추가로 만들어진 견본과는 조금 다른 모습입니다. 새 견본으로 추가하면 오른쪽 아래에 흰색 삼각형이 생깁니다. 그리고 색상을 보면 C, M, Y, K로 되어 있던 것이 단일 색 100%로 바뀌어 있습니다.
외적으로 바뀐 것은 이 정도이고 이제부터 색상 추가와 다른 점을 설명해 보겠습니다.

모든 오브젝트의 선 색은 동일하게 하고 면 색만 다르게 적용하였습니다. 위 사진 중 빨간색 네모 박스 오브젝트들은 면의 색을 새 견본으로 색상을 추가한 오브젝트입니다.

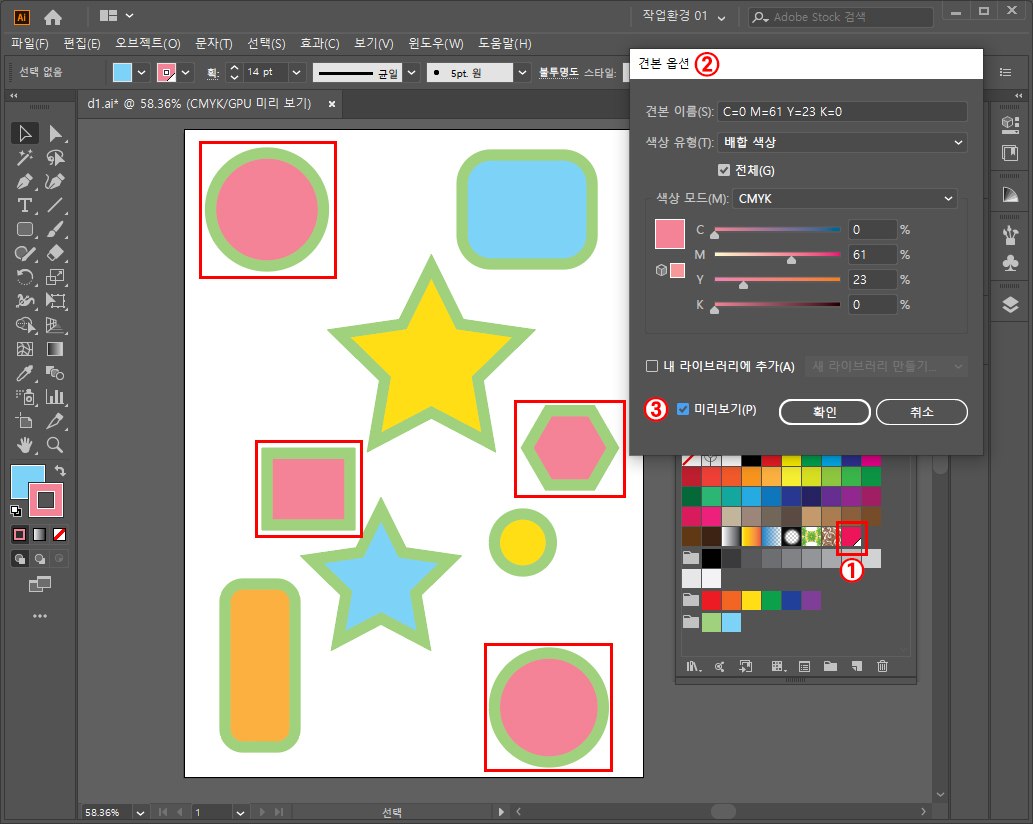
위 사진 ①번 새 견본 추가한 것을 더블 클릭하면 ②번처럼 견본 옵션 창이 뜹니다. 여기에서 ③번 미리보기를 체크해 주시고 견본 옵션 창의 색상을 수정해 보겠습니다.
견본 옵션 창에서 색을 조금 연한 색으로 바꾸었더니 아트보드에 있는 오브젝트들 중에 새 견본 추가한 색과 같은 색을 넣은 오브젝트들이 한꺼번에 색이 바뀐 것을 알 수 있습니다.
이렇게 새 견본으로 색을 추가하면 견본 패널에서 같은 색을 넣은 모든 오브젝트들의 색을 한 번에 다 바꿀 수 있습니다.
새 견본으로 추가한 색은 도큐먼트에 같은 색이 반복적으로 많이 들어갈 때 사용하면 색 수정하기에 좋습니다.
색상 추가하는 방식은 같은 색을 사용한 모든 오브젝트의 색을 견본 패널에서 수정할 수 없습니다. 하나하나 오브젝트를 잡고 수정할 수 있습니다. 그냥 색상 추가하는 것과 새 견본으로 추가하는 방식의 차이점입니다.
'일러스트' 카테고리의 다른 글
| 일러스트 강좌_기본 설명과 선형(Linear)_그라디언트(Gradient) 01 (0) | 2020.03.13 |
|---|---|
| 일러스트 강좌_프로파일 설정_획/선(Stroke) 패널 02 (0) | 2020.03.12 |
| 일러스트 강좌_선의 기본 설정_획/선(Stroke) 패널 01 (0) | 2020.03.08 |
| 일러스트 강좌_펜 툴 더 쉽게 사용하기_펜 툴편 3 (0) | 2020.03.05 |
| 일러스트 강좌_펜툴 하위 도구 알아보기_펜 툴편 2 (0) | 2020.03.04 |



